

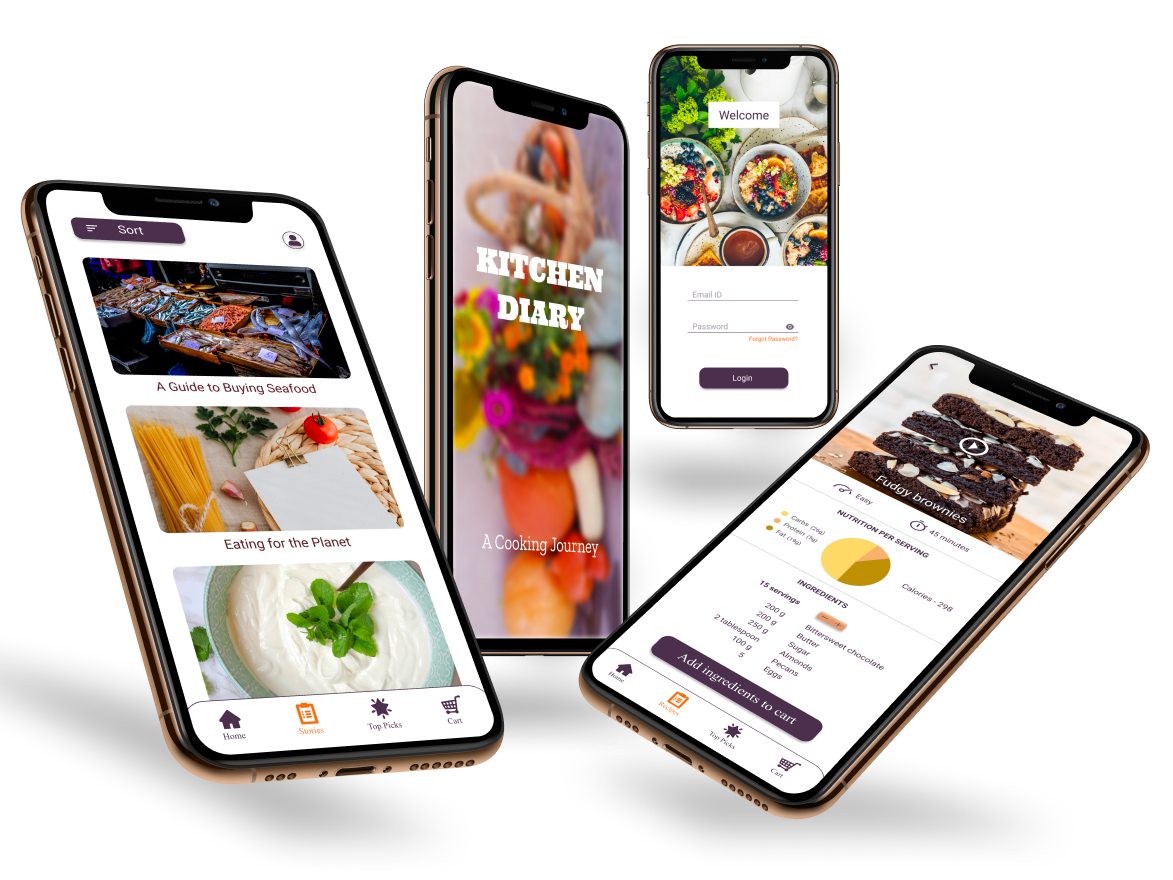
TOOLS - INVISION, AXURE RP
Team project as a primary designer
Role - UX Researcher, UX Designer
Duration - 3 months
IDEA BEHIND THE ISSUE
The thought and idea for this project came from my personal experience. In today's time, we have come across so many transit bus applications and some of us might be using it in their day to day lives. Even after having all the information available at our fingertips through these mobile apps, we still struggle to commute from one place to the other. It never gets as easy as booking a cab.
VISION
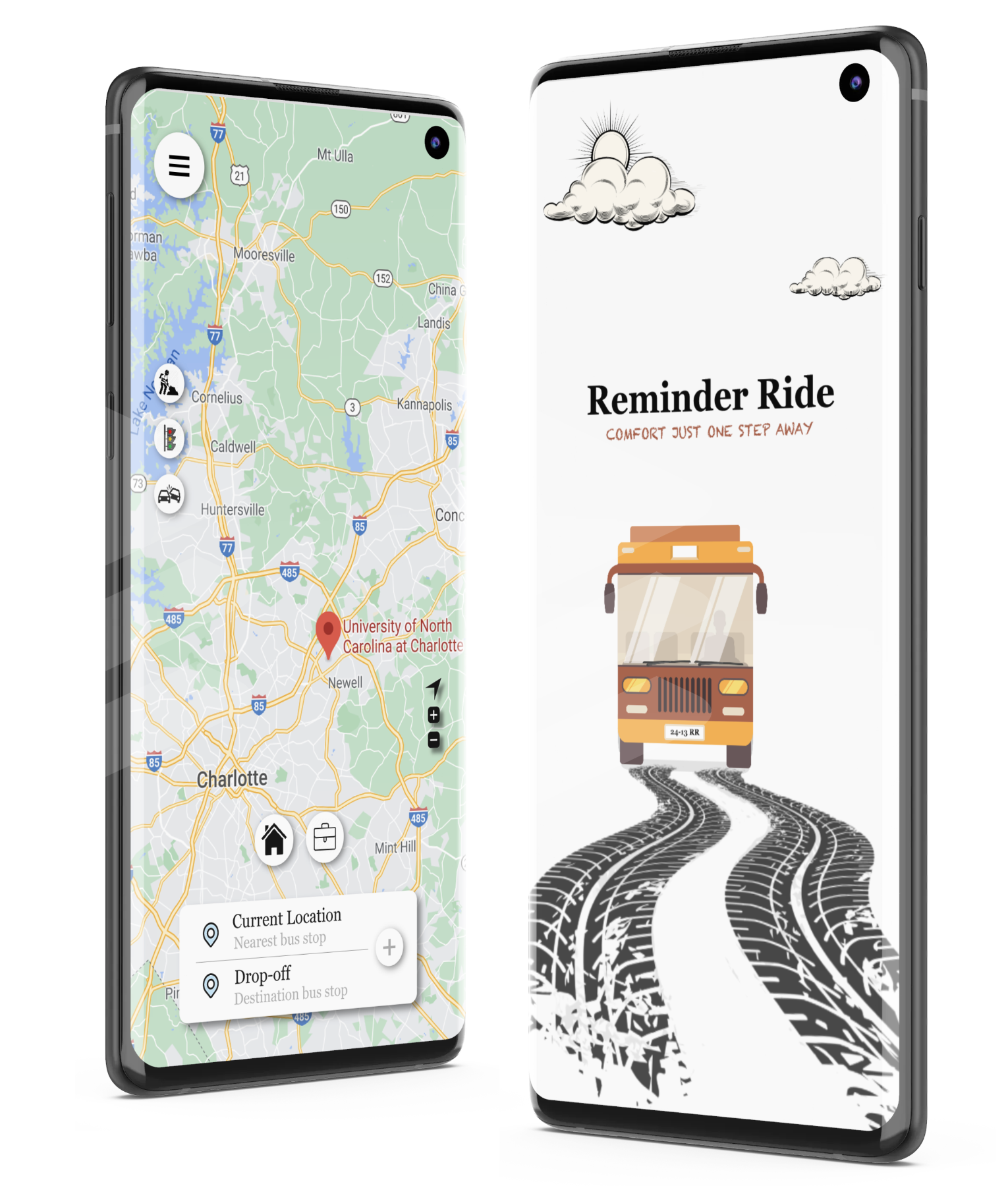
As the name suggests, the aim of this project is to design a reminder-sending application for the users. People can feed their daily schedule on the app and the app will act as their personal reminder for each day. Notifications of the bus arrival will be sent according to a user's schedule. Hence, a user will save time by not missing any bus. Friendliness and flexibility for the users have been kept the foremost priority while creating the prototype. This is a mobile version designed for a Galaxy mockup.
HYPOTHESES
• Students and newcomers use bus service to travel across the city.
• People unknowingly tend to miss their important daily alerts like appointments and class schedules.
• People love applications that offer them control and freedom.
• People use applications that have a notification-dependent focus.
• People tend to use cabs more because they are highly time-efficient.
USER RESEARCH
The implementation of the project can never be successful if we don't understand what users actually want. It may differ from the original ideation of the project. The intended users are people of Charlotte as the application is meant for the public buses within the city.
I conducted a survey and an interview to first identify the users' problems and then analyze the data. The format of the interview was semi-structured. Unlike surveys, interviews allowed me to have one-on-one, face-to-face questions/answers round and thereby opened up the path for free conversations. Survey included open-ended questions with easy terminology.
Analysis:
• 86.4% of people mostly reach late to the destination because of traffic.
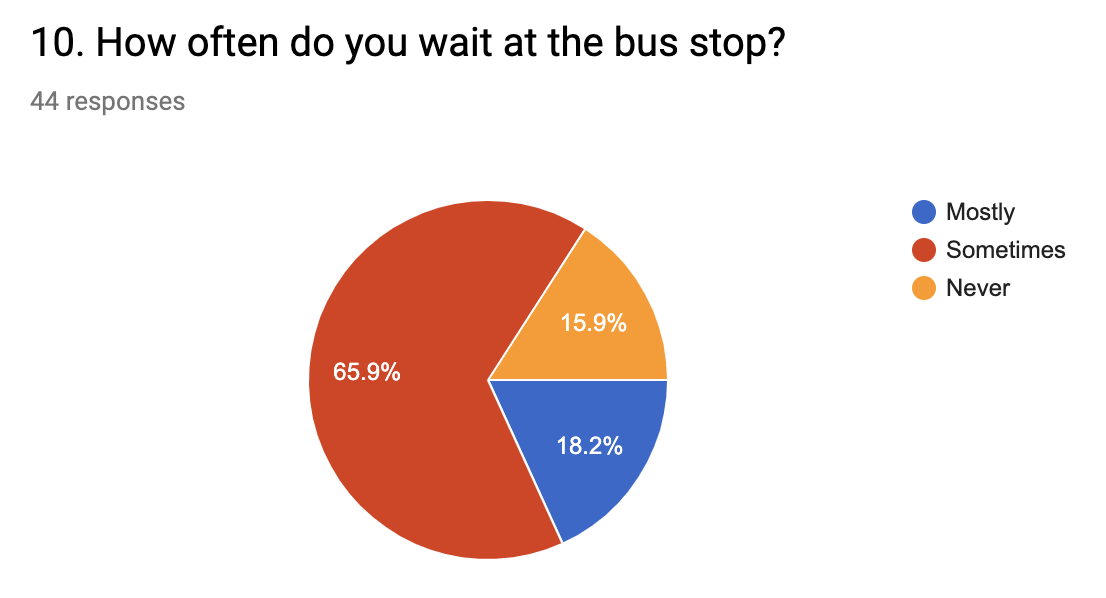
• 65.9% of people sometimes wait at the bus stop whereas 18.2% of people always need to wait at the bus stop.
• 63.6% of people want to see bus arrival according to their location.
• 65.9% of people are interested to link their schedule with bus notification applications.
• 52.6% of people want a user-friendly interface whereas 31.6% of people prefer a fully functional application over anything else.
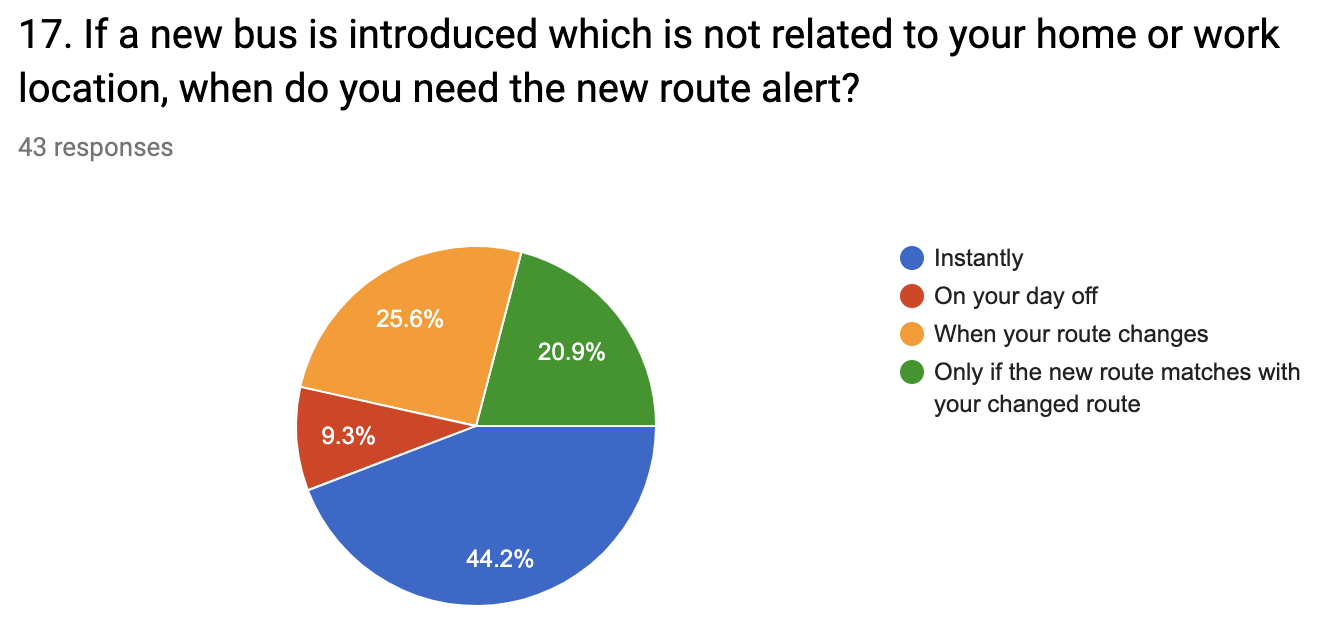
I received a total of 45 responses and here are few of the screenshots:




STUDY INSIGHTS
After gathering the findings, I found out that most of the people are interested in this notification system.
Pain points of the user:
• Most of the users are late to their destination because of no prior traffic alerts.
• Most of the users wait at the bus stop because they don't get to know the accuracy of ETA of the bus at the bus stop.
• Usual applications don't allow users to link their daily schedule with the application to get notifications accordingly.
• Users generally are unaware about the changes in the bus routes near to their location.
• Users who are new to the city or otherwise prefer an alert notification while traveling in the bus so as not to miss de-boarding at their destination.
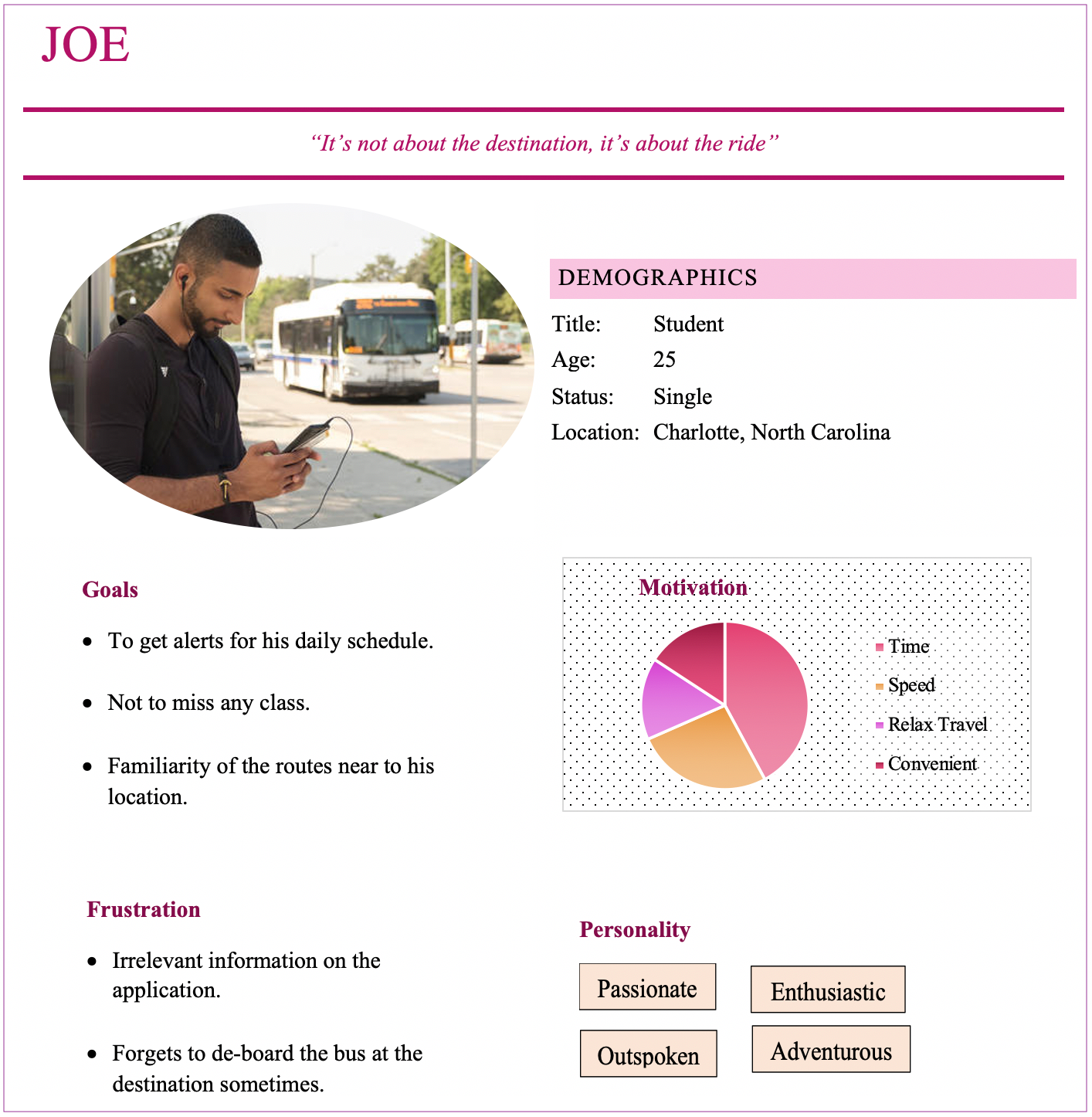
PERSONAS
Based on the users's insights, I created personas to represent typical users. It helped me to recognize the goals of the users by analyzing their personality traits.


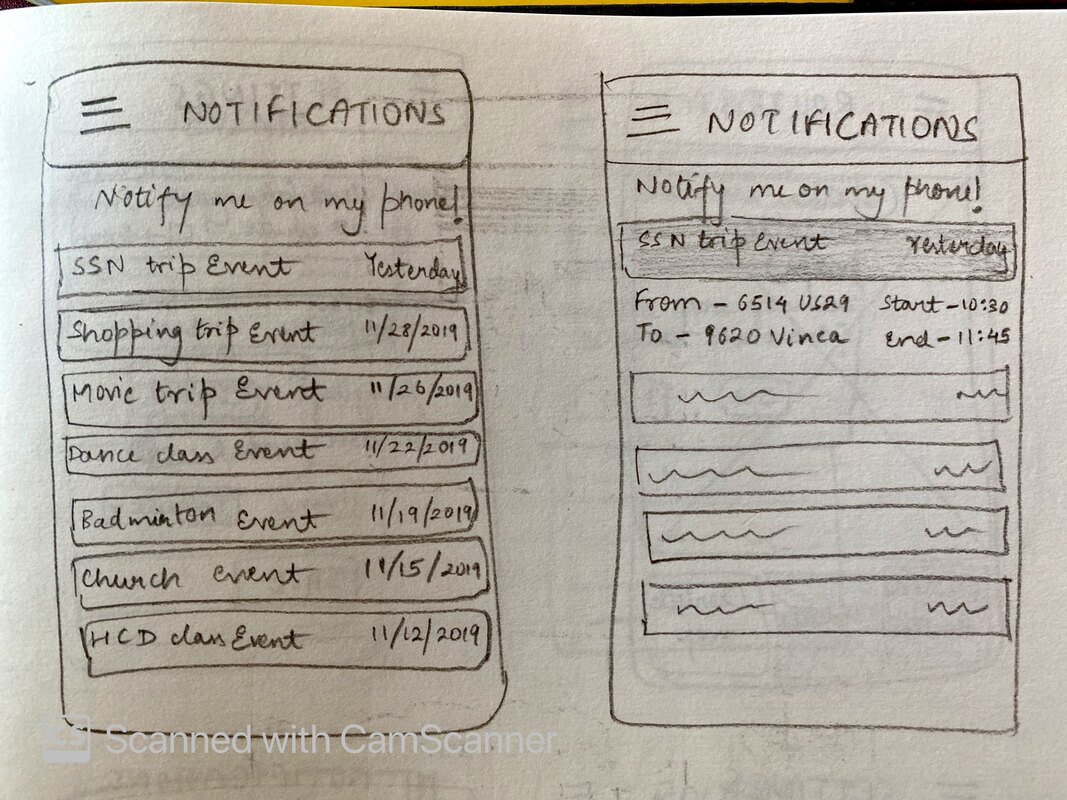
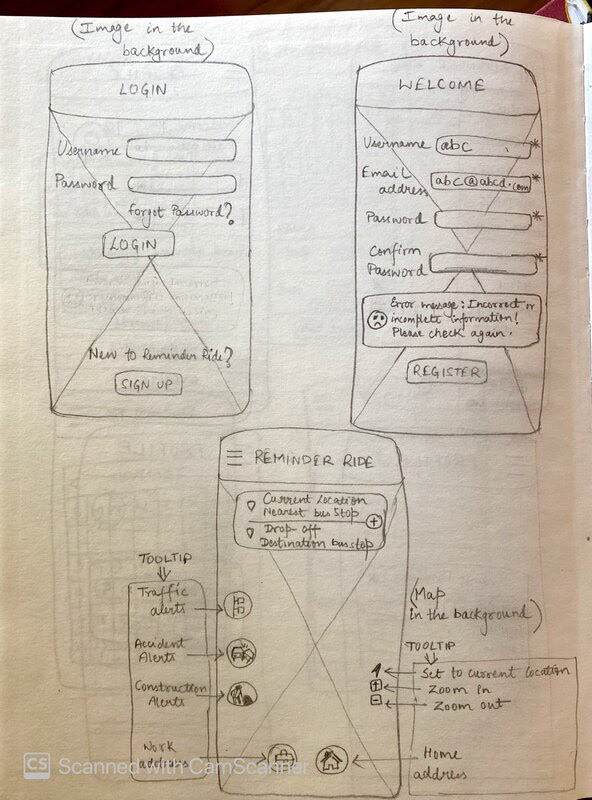
EARLY SKETCHES
I started creating the initial concepts for primary use cases.


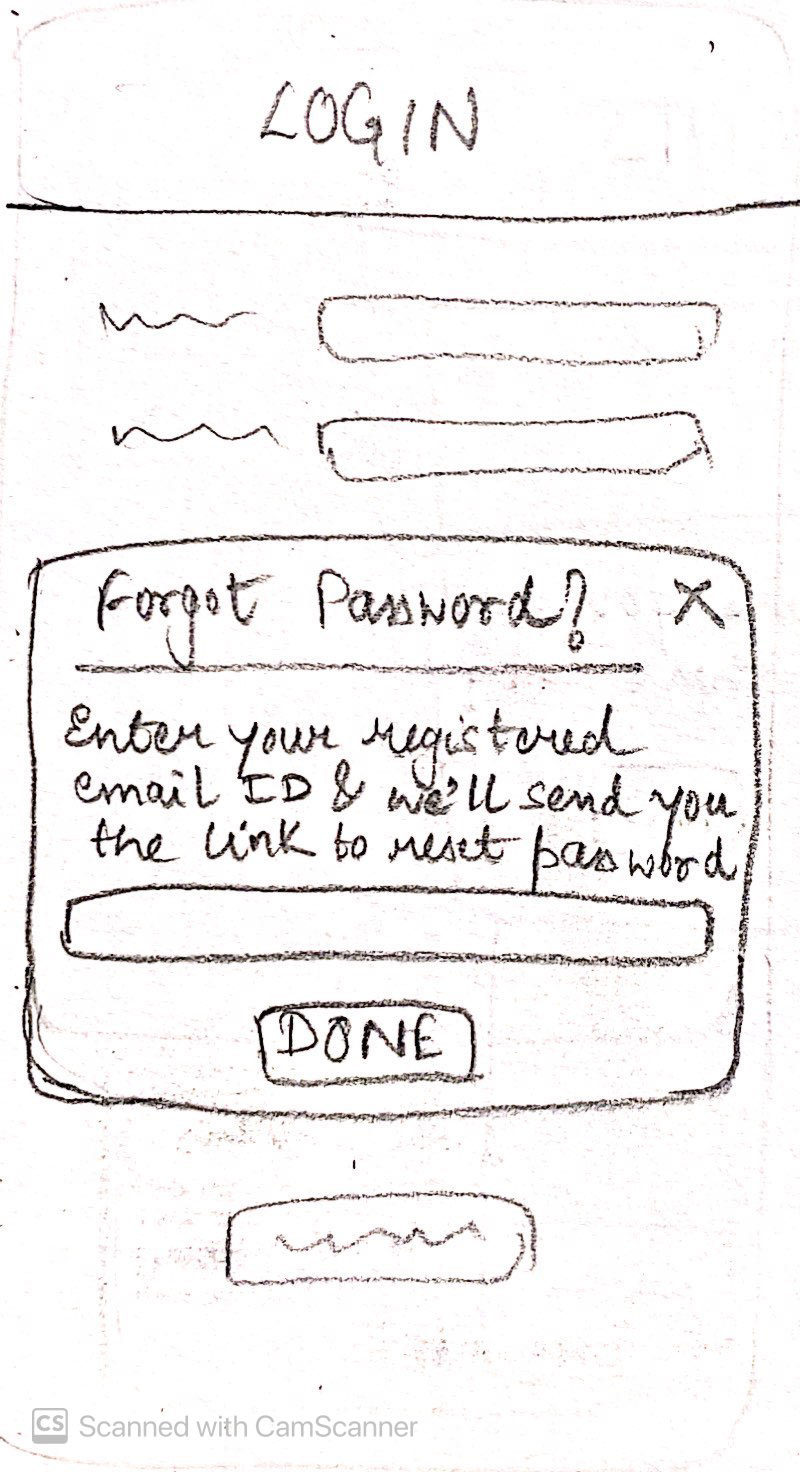
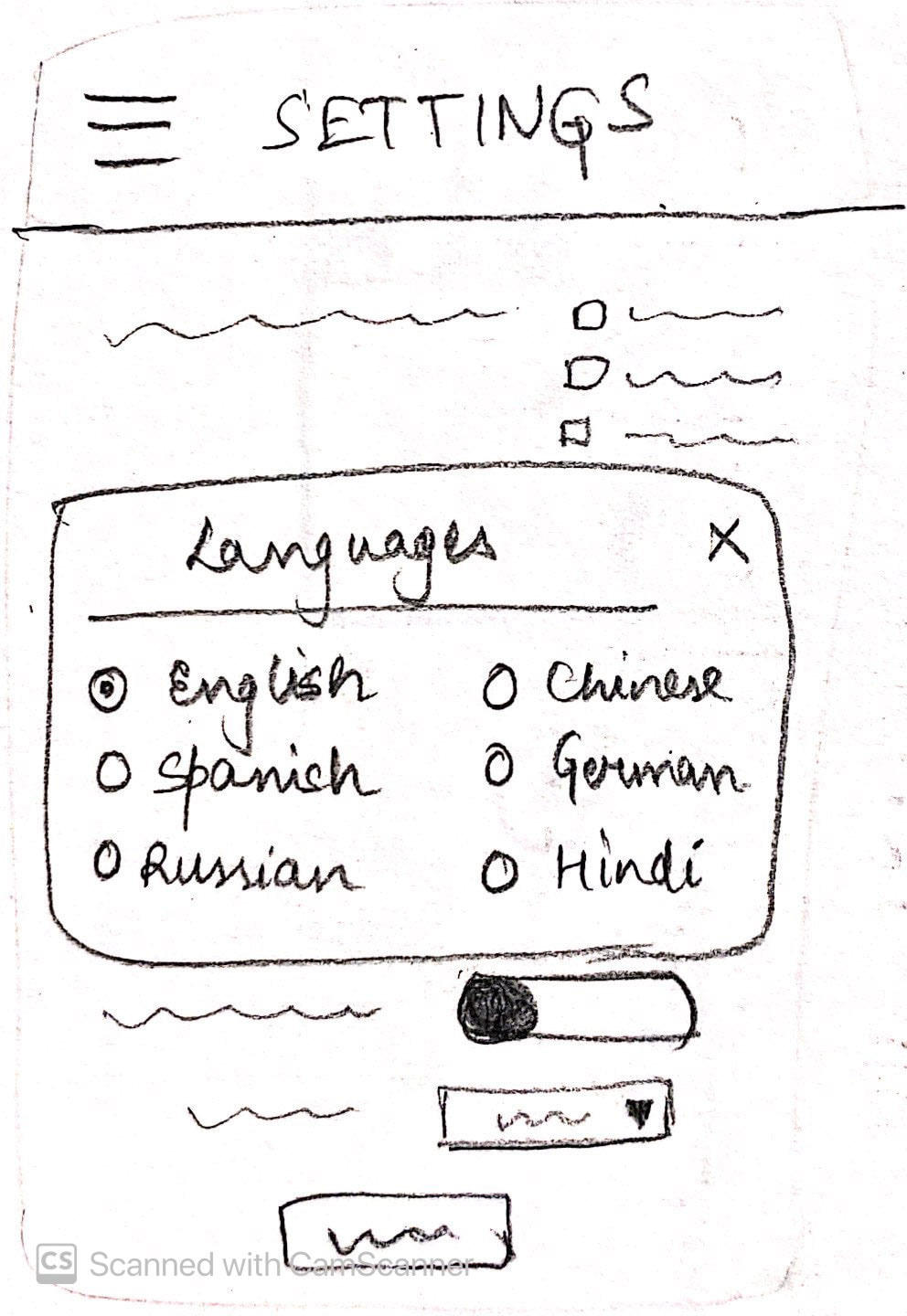
MODAL WINDOW SKETCHES






STORYBOARD
After forming the sketches keeping the 10 principles of heuristics in mind, I generated a scenario through a storyboard that helped me pre-visualize the design process and further recognize the potential problems that otherwise would have gone unnoticed.


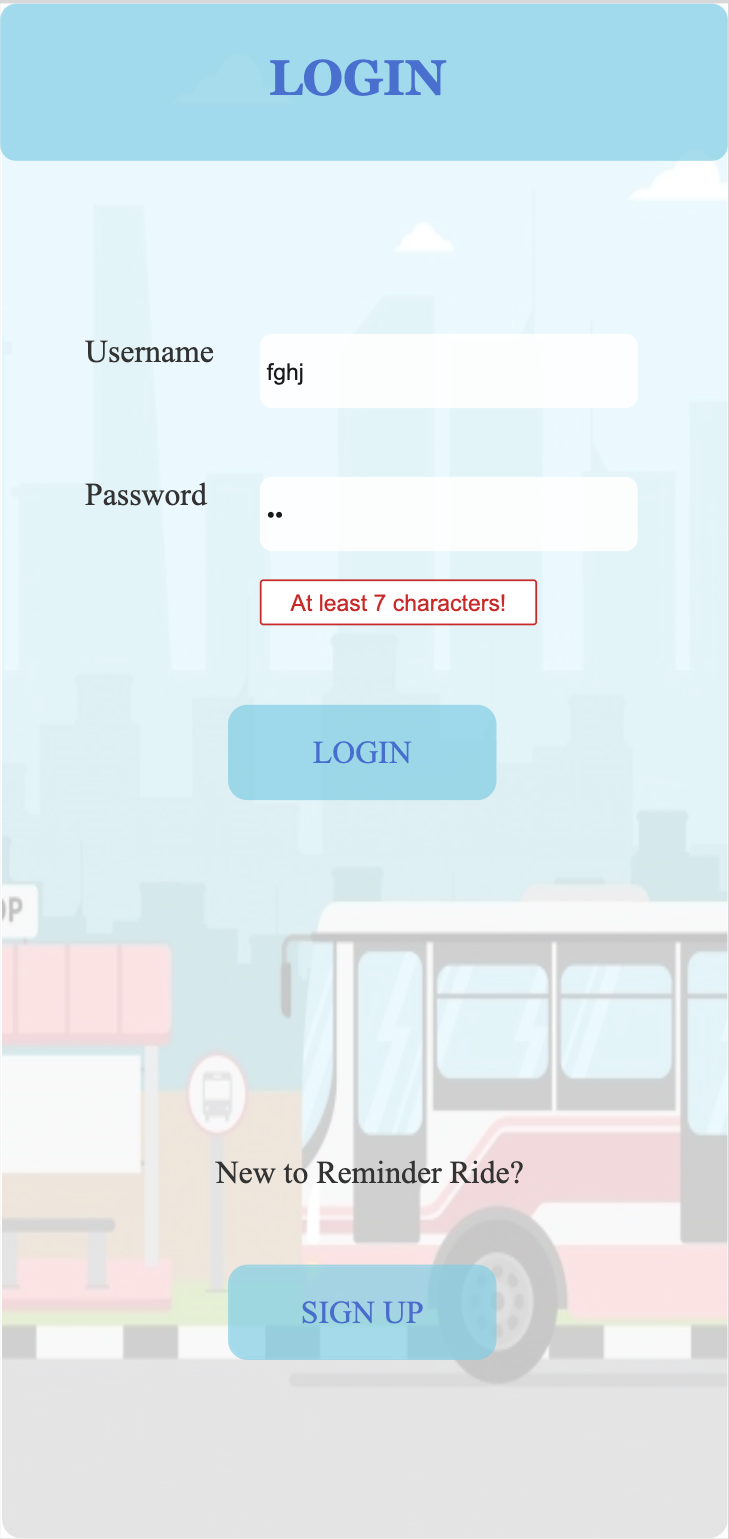
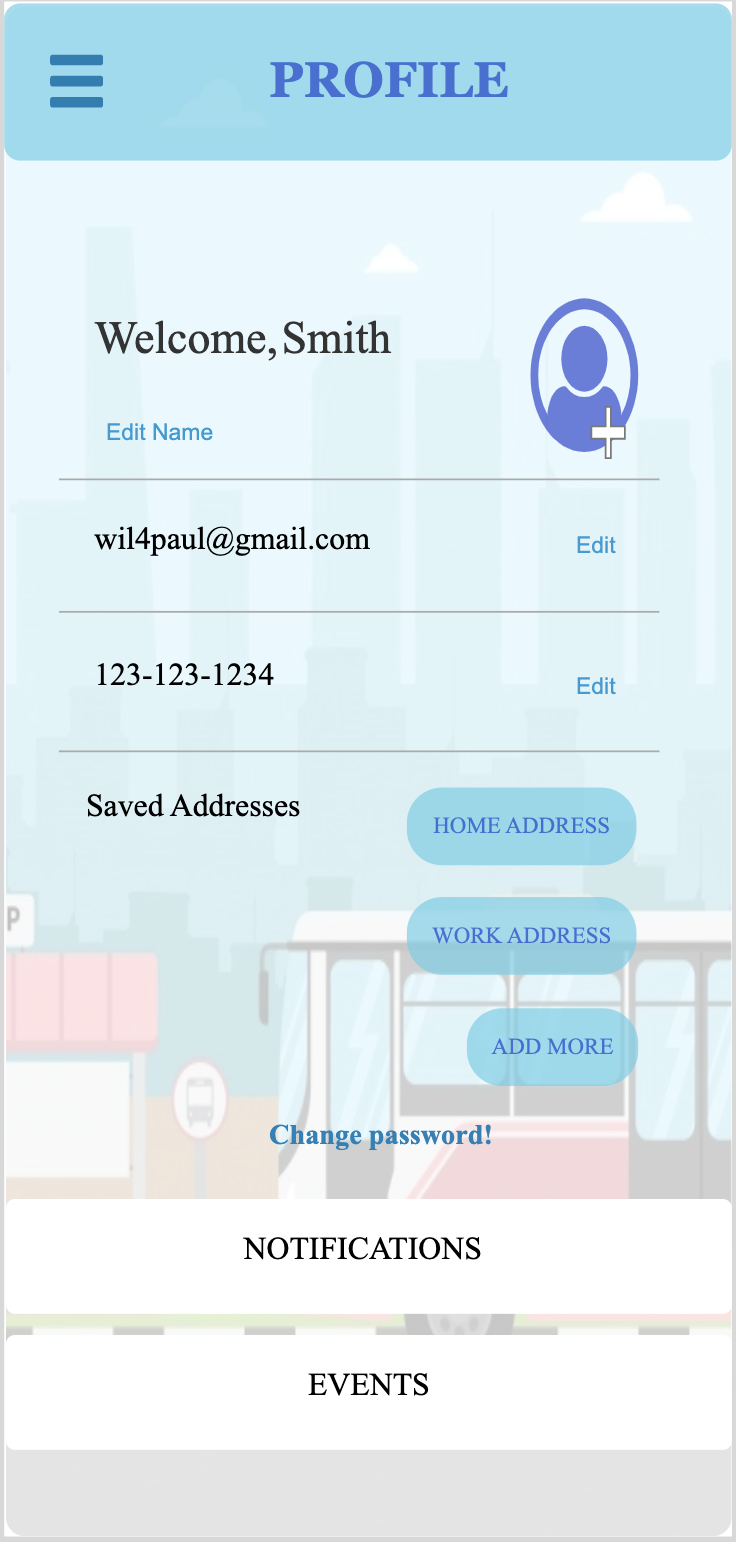
THE SOLUTION
Initially, I designed these screens on Axure RP. Since it is more of a functional prototyping tool, I was quickly able to create the pages keeping in full alignment with the core idea and study insights.
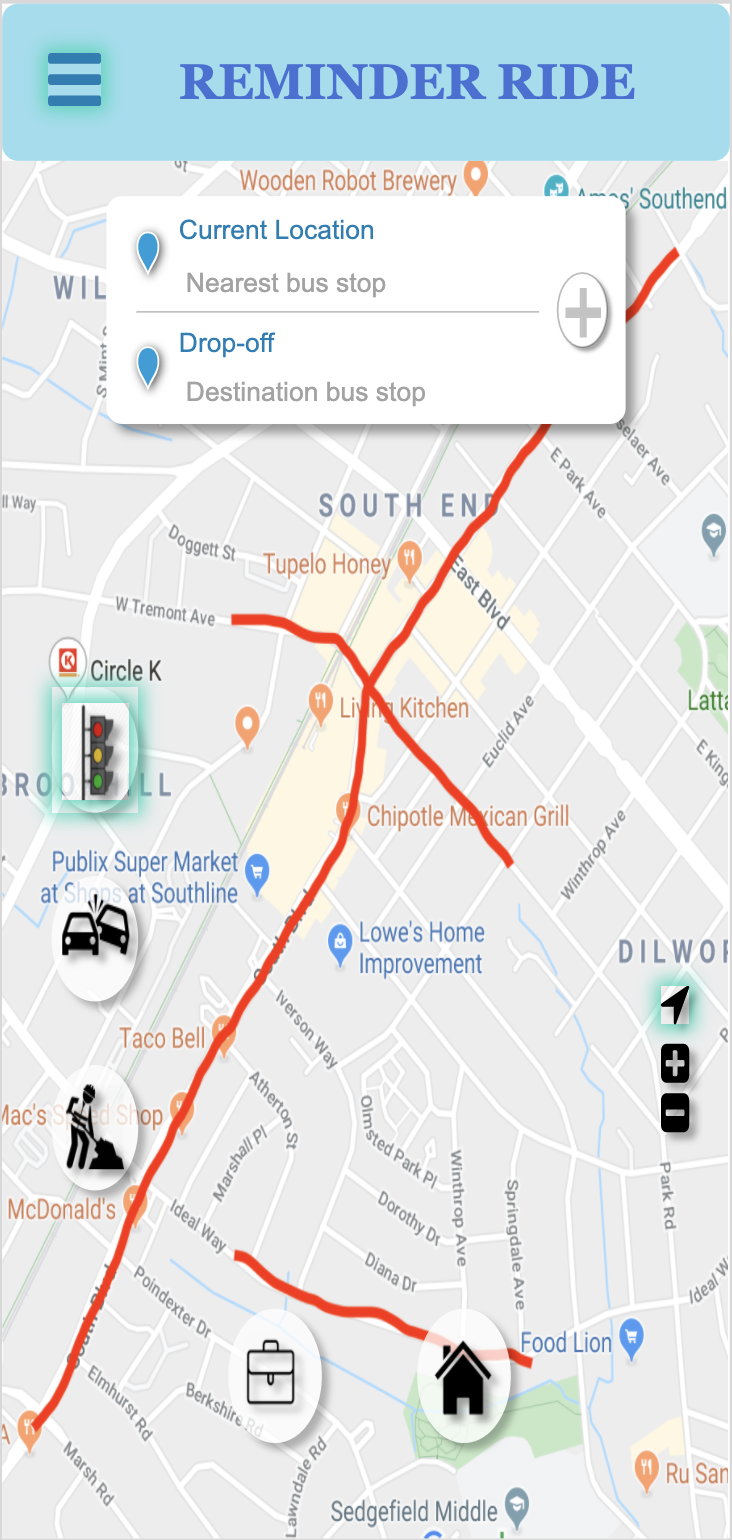
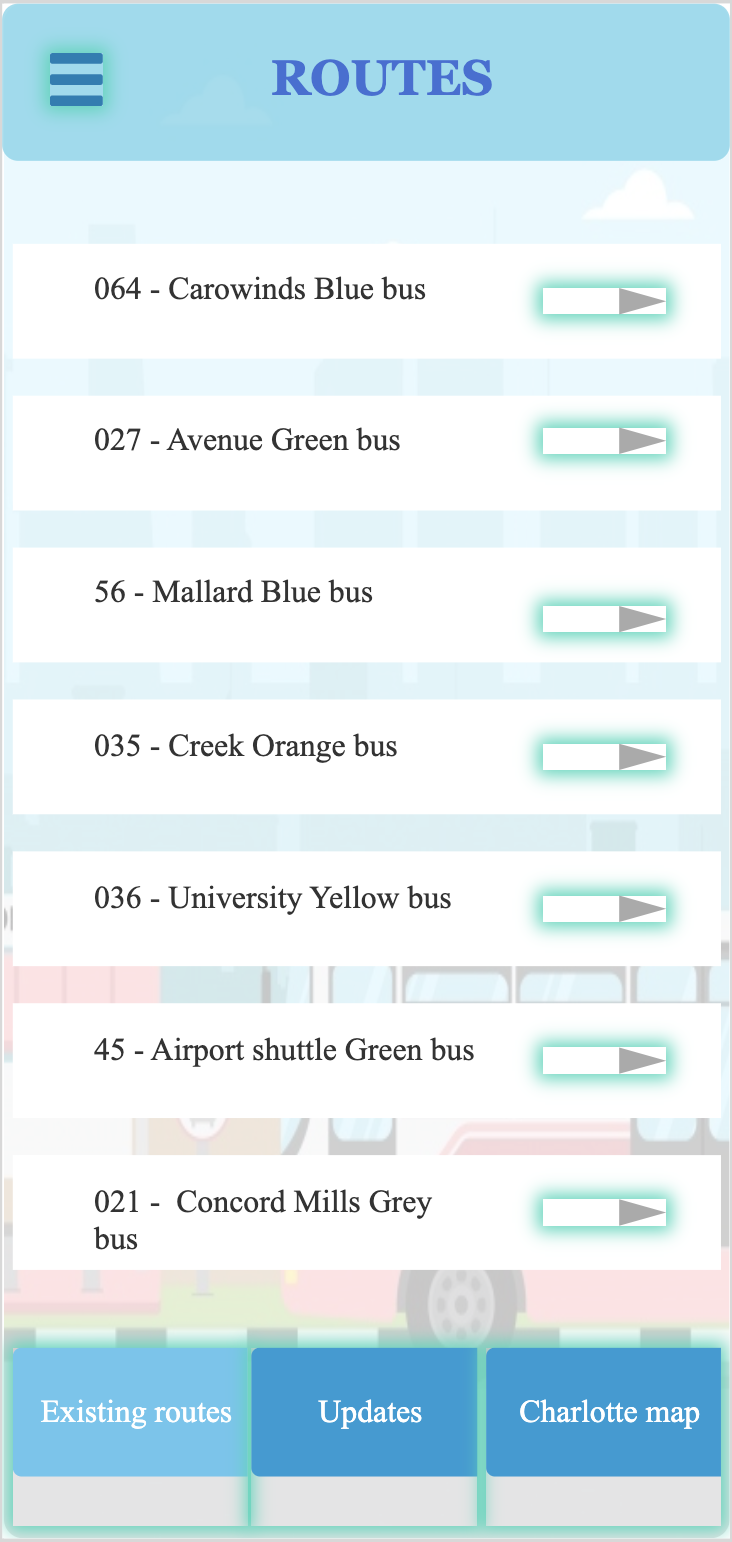
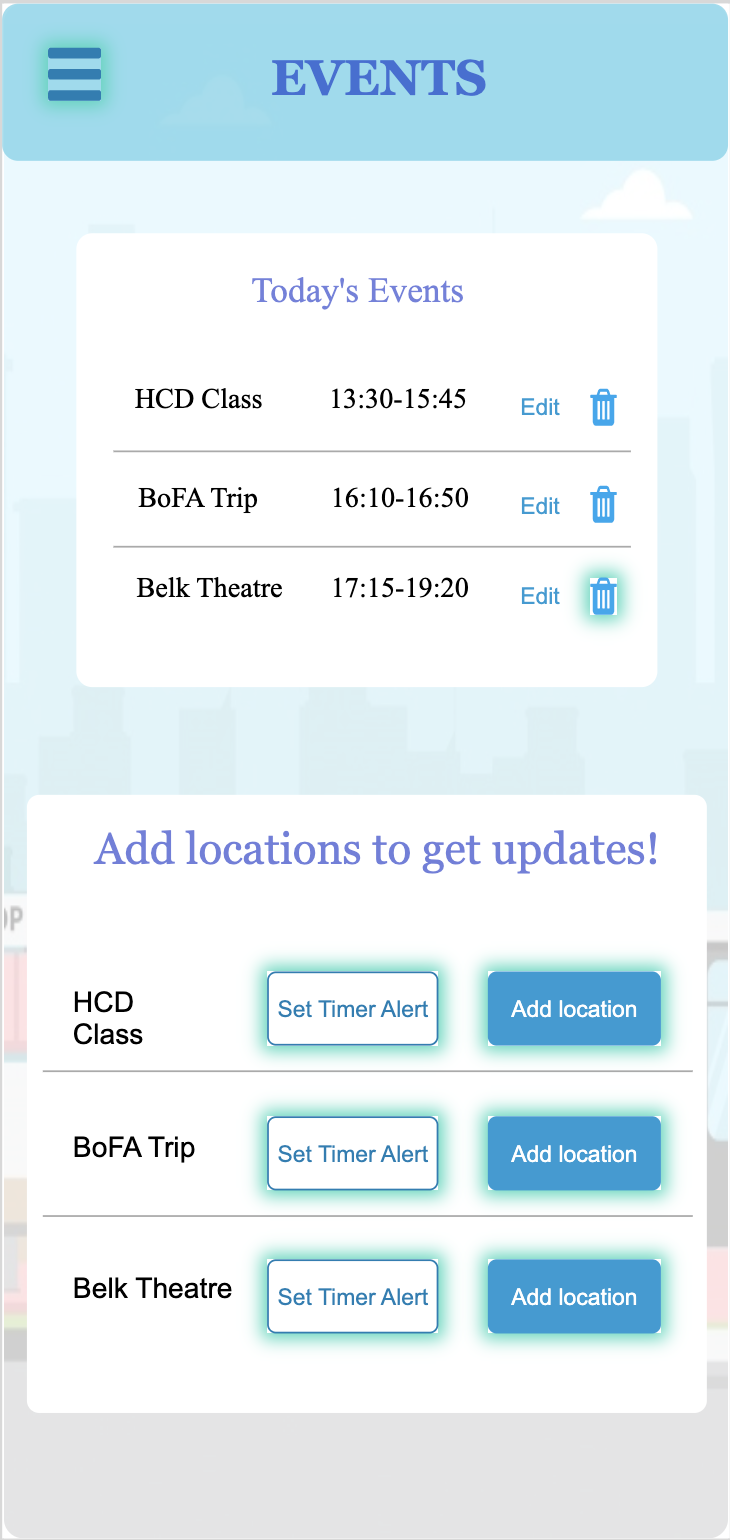
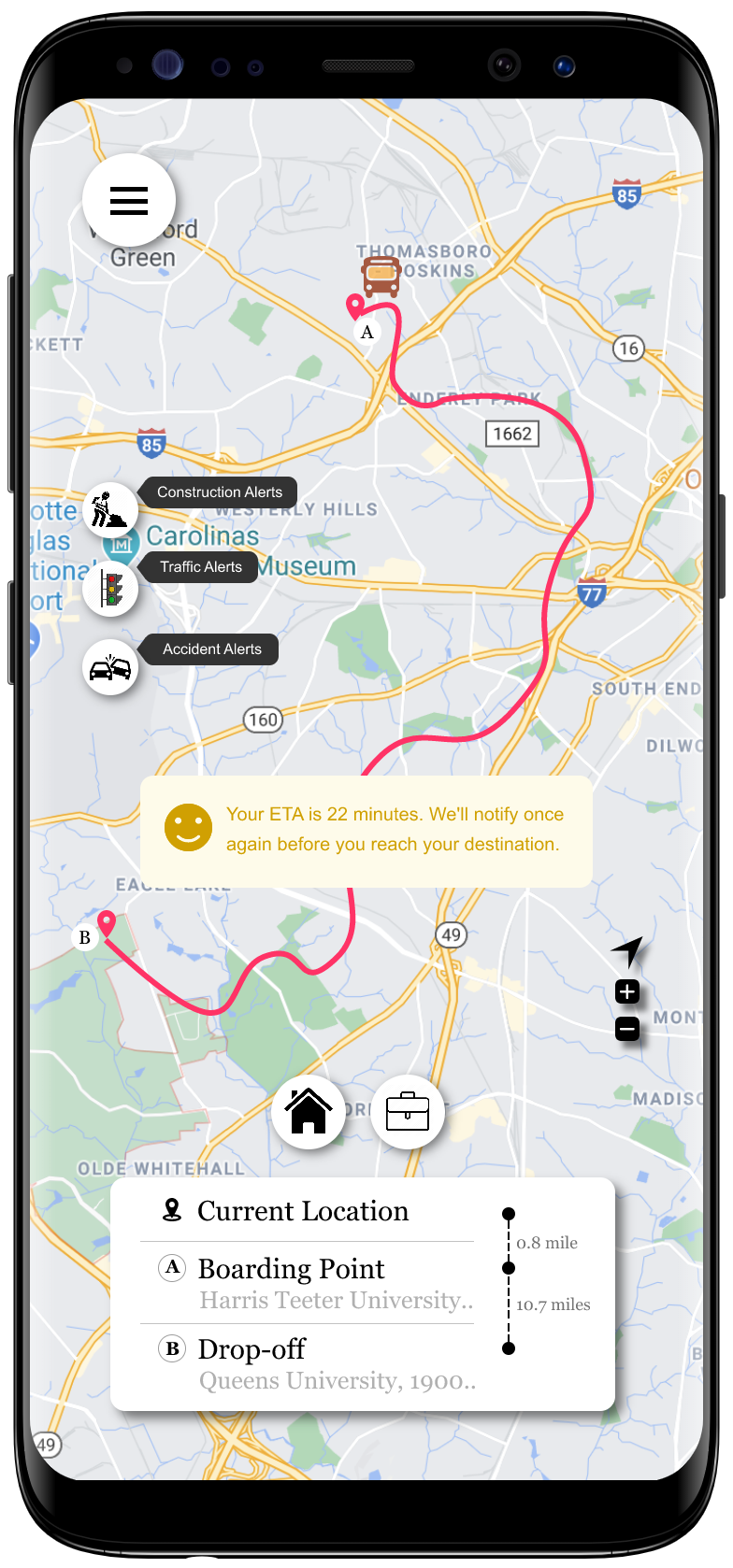
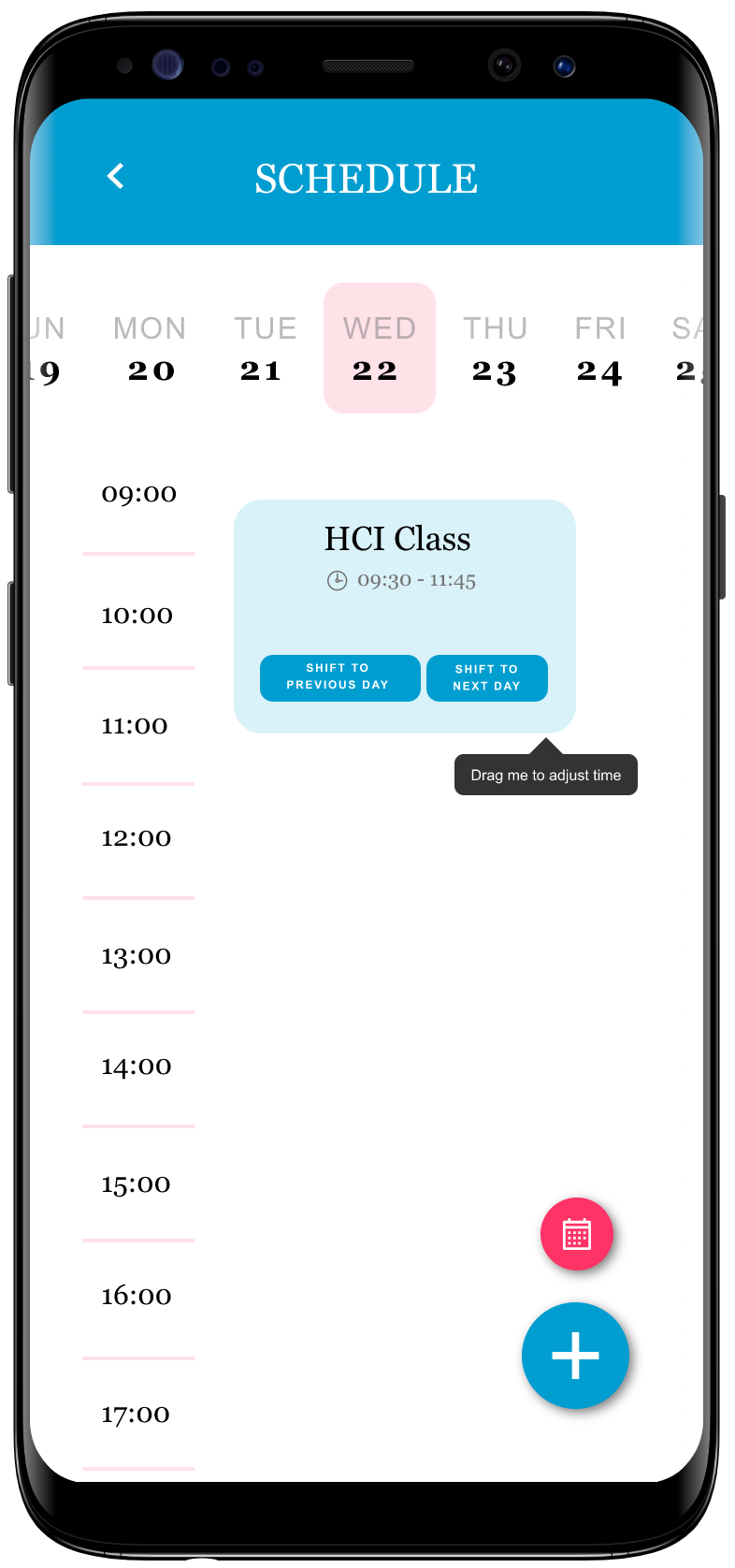
The images have captions for better understanding.

Let users see the general traffic alert, accident alert and construction alert areas on the map.

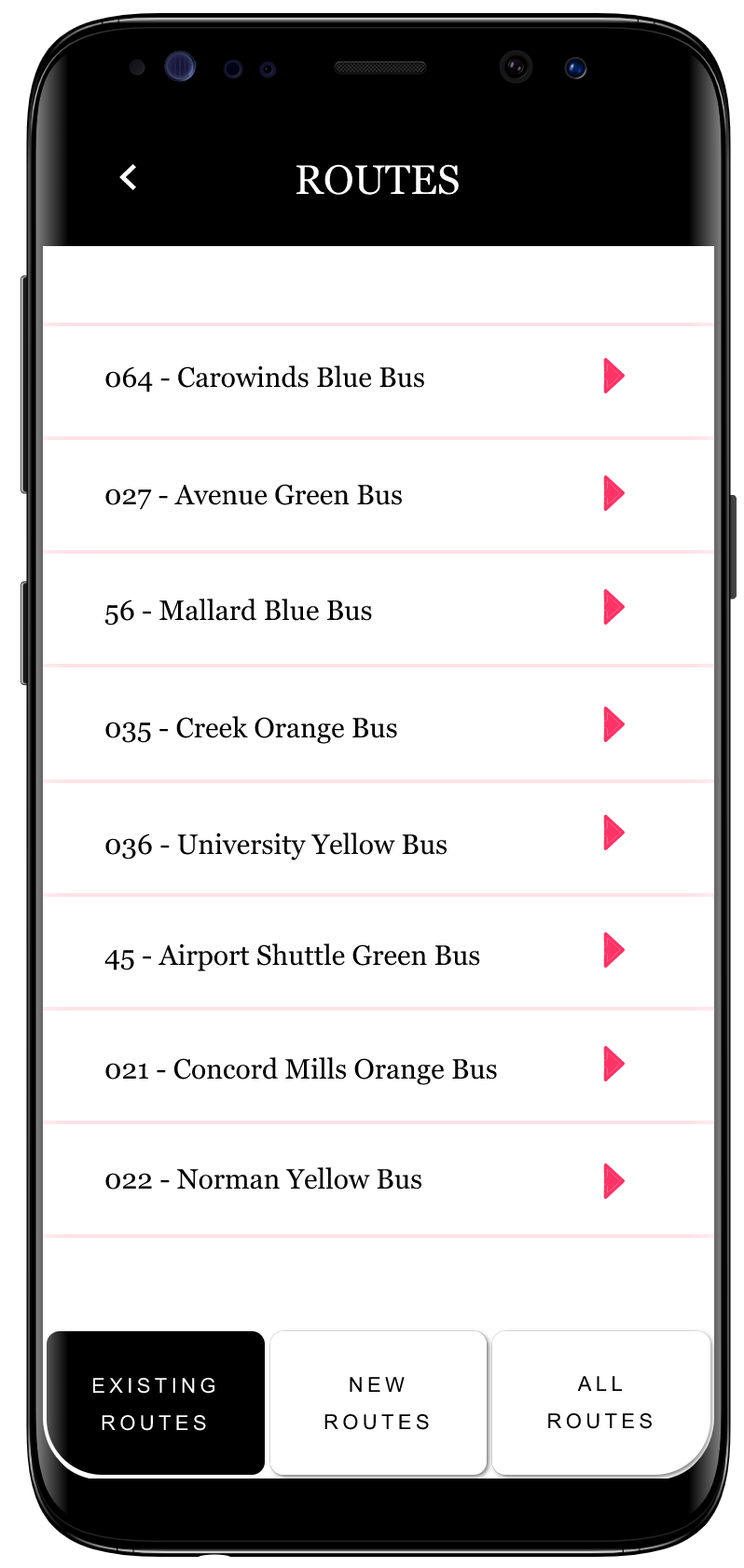
Tell the users about new bus routes, upcoming bus routes and those bus routes which have been recently changed.

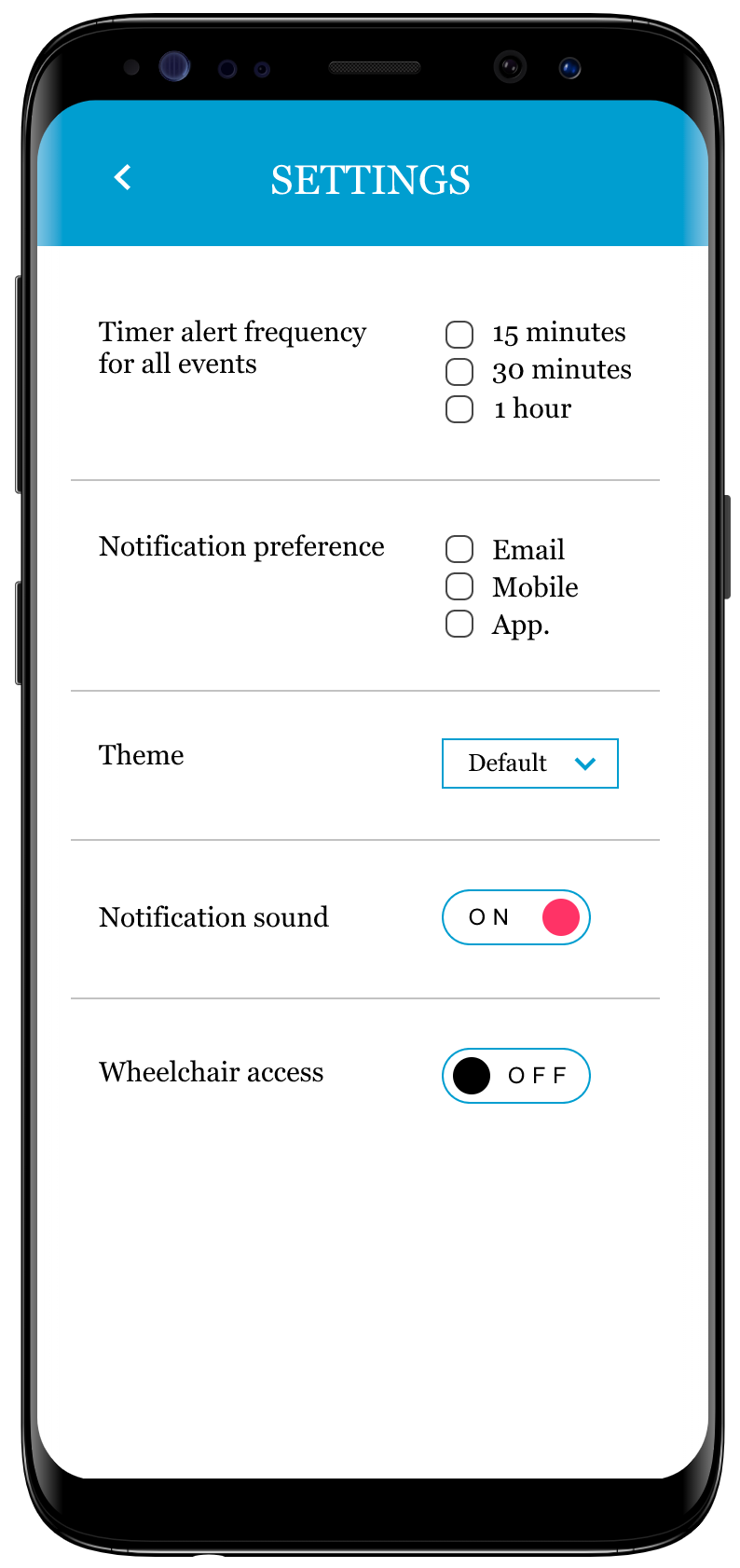
The users will be able to set timer alerts for their individual schedule or for all schedules combined.

The map will let the user know the distance from his/her home to the bus stop and will also tell the Estimated Time of Arrival to the destination.
FINAL DESIGN GOALS
• Fashioning such an application so that the user never has to worry about all the calculations and estimations to reach their destination on time.
• Designing an application for people who unknowingly tend to miss their important daily alerts.
• Providing comfort to people who don’t have their vehicle or who are newcomers in the city.
LO-FI DESIGNS OF BASIC SCREENS





HIGH-FI DESIGNS
I designed two themes for this application on InVision.
Default Theme
Dark Theme












QUICK GLANCE AT A FEW INTERACTIONS
TAKEAWAYS
I would like to summarize my learnings in three precise points.
• I got to know about the significance of the design elements throughout the design process. I learned about the interaction modalities, affordances and signifiers during the making of the project.
• I used Axure RP for low-fi prototypes as it offers a lot of mathematical operators and conditional functions. String variables can be used when necessary. This is helpful in adding a little bit of utility and practicality at the design level.
• Finally, to conclude this design is outlined in a way that saves time and avoid troubles for the user. It opens up numerous paths for improvement, advancement and lots of possibilities with respect to user requirements.