TOOL - BALSAMIQ & AXURE RP
Team project as one of the designers
Role - UX Designer
Duration - Around 3 months
BACKGROUND
It is a fun and challenging online word game played among almost all ages (14+) and those who aren't familiar with it, here's a brief description of how it is played:
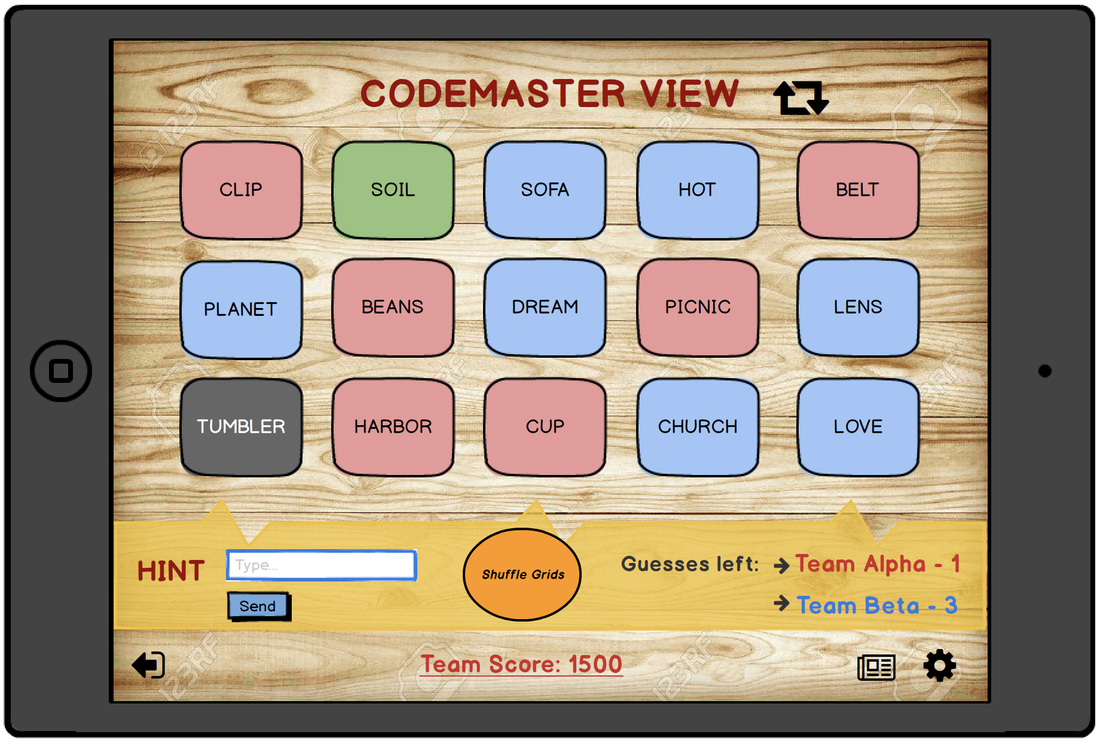
There are two teams and a word grid that contains two different colored cards for each team. A player guesses a word according to the hint given by another player of the same team. The player who gives the hint is called a Code Master. The grid view for the Code Master is different than the other team members. There's also a yellow card containing a neutral word and a black card for disqualifying guesses. Each team gets three hints to guess within a stipulated time and whichever team makes maximum number of guesses is a winner.
DESIGN PROCESS
STATISTICS REPORT
• The game reached the first position in the BoardGameGeek party-games ranking.
• It won the 2016 Spiel des Jahres (Game of the year), the most prestigious game award worldwide.
• Codenames Duet won a Golden Geek award for the best two-player game of 2017.
• It has been published in 38 languages.
SEQUELS OF PHYSICAL BOARD GAME
• Codenames: Deep Undercover 1 & 2.0 (2016 & 2018 respectively)
• Codenames: Disney Family Edition (2017)
• Codenames: Duet (2017)
• Codenames: Harry Potter (2018)
• Codenames: Marvel Edition (2017)
• Codenames: Pictures (2016)
• Codenames: The Simpsons Family Edition (2019)
• Codenames: XXL (2018)
TAKING A STEP BACK
Considering the success rate of this game, I decided to design an online version of the game so that people can play irrespective of how far they are from each other.
But before I could start, I did some research and found out that the game is already available online. There's a mobile app and also a desktop version but both come with a minimal functionality and a basic design.

Code Names Gadget - mobile app

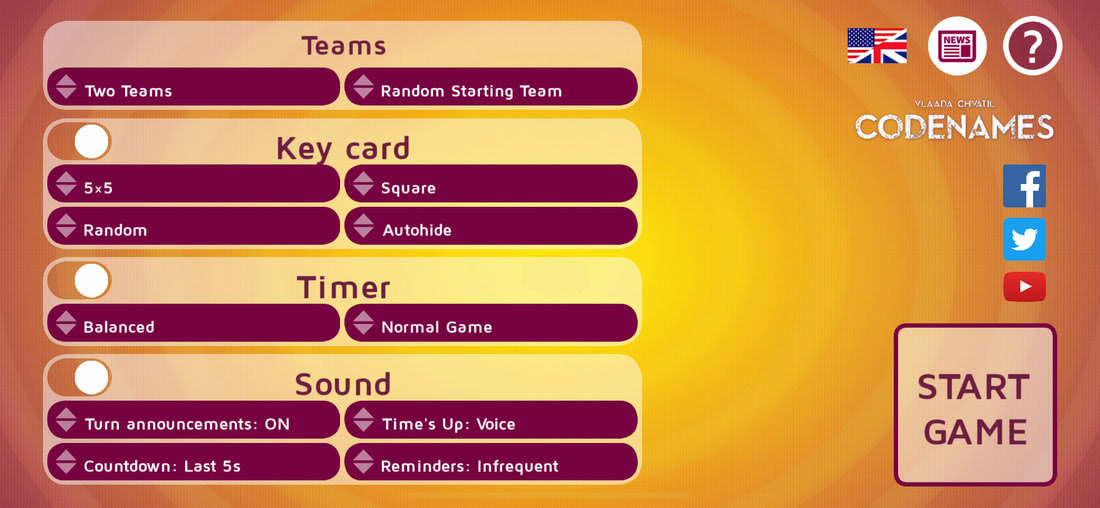
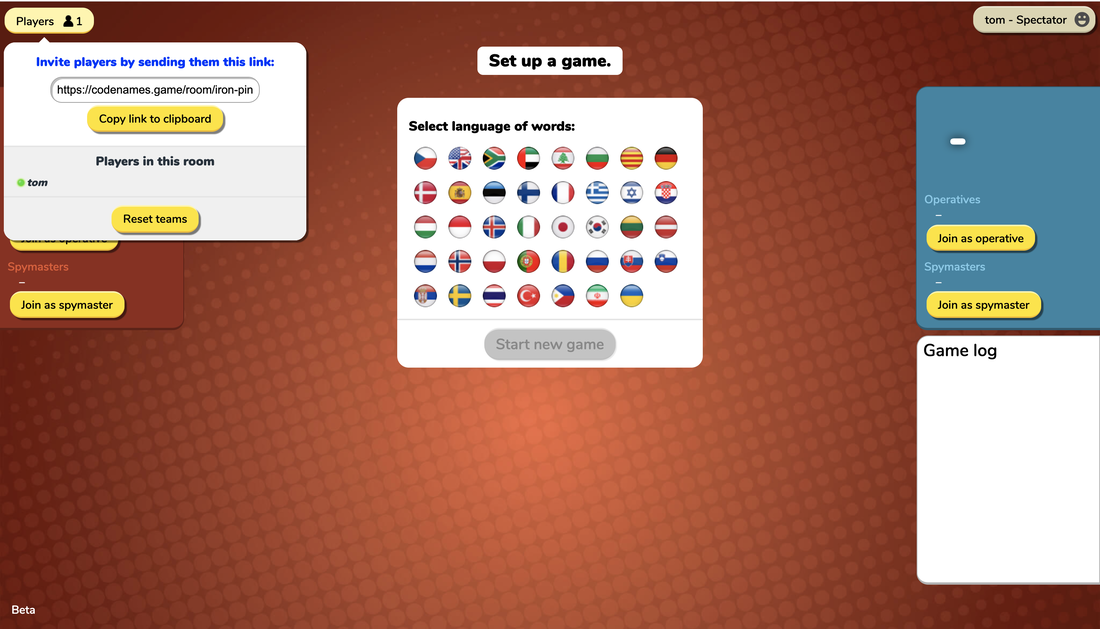
Code Names - web version
So, I thought of redesigning it. The digital platform will be tablets initially and based on the acceptability from the users, it can be made available as a mobile application too for ease and better reach.
CONCEPTUALIZATION
I started exploring the ideas and overall flow of the game.
IMPORTANT FEATURES
There are certain aspects in a game that are extremely necessary which are missing in the existing online versions namely, leaderboard, rules, timer and profile.

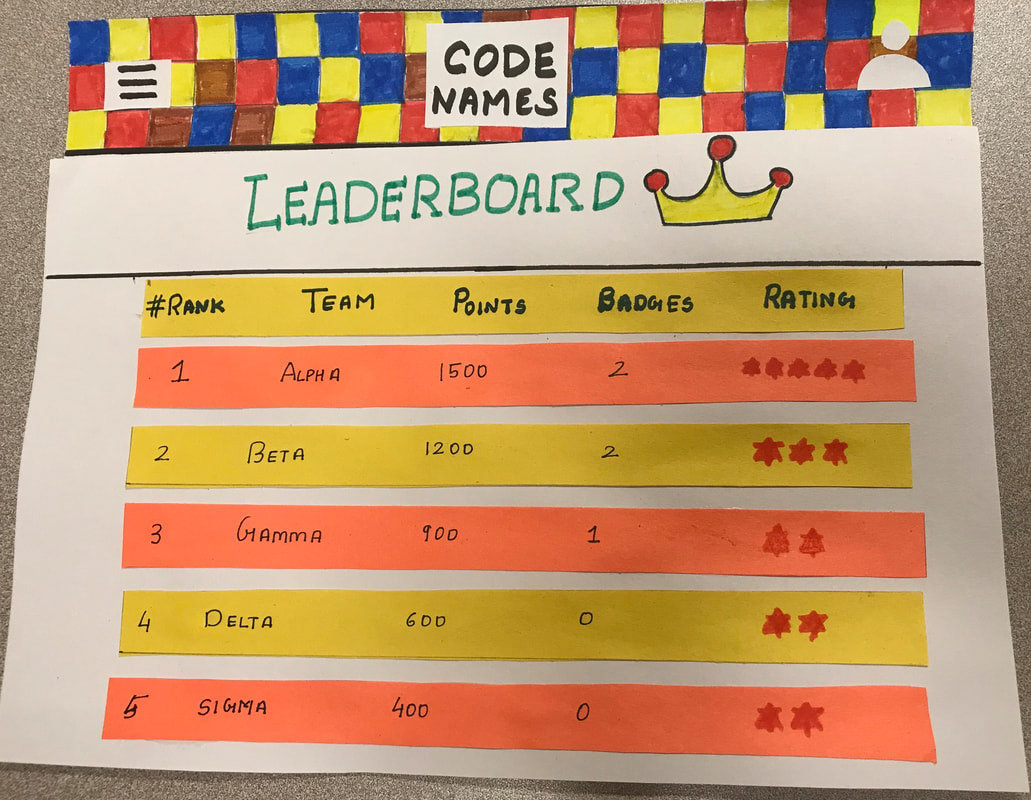
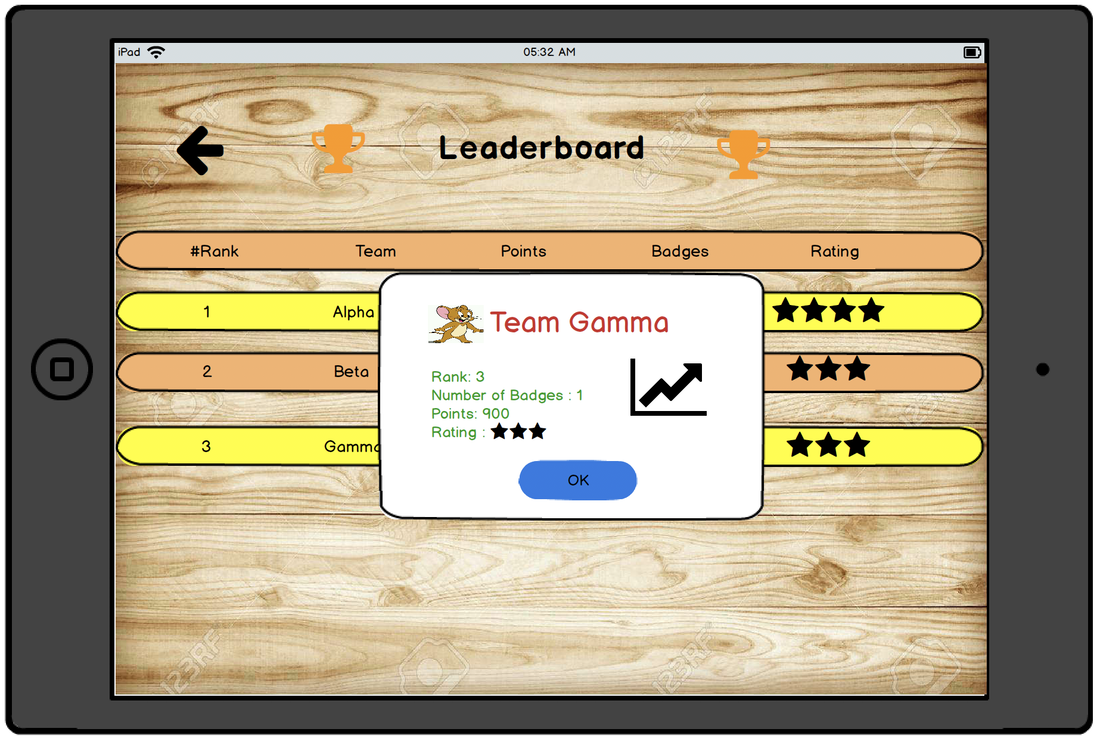
Leaderboard

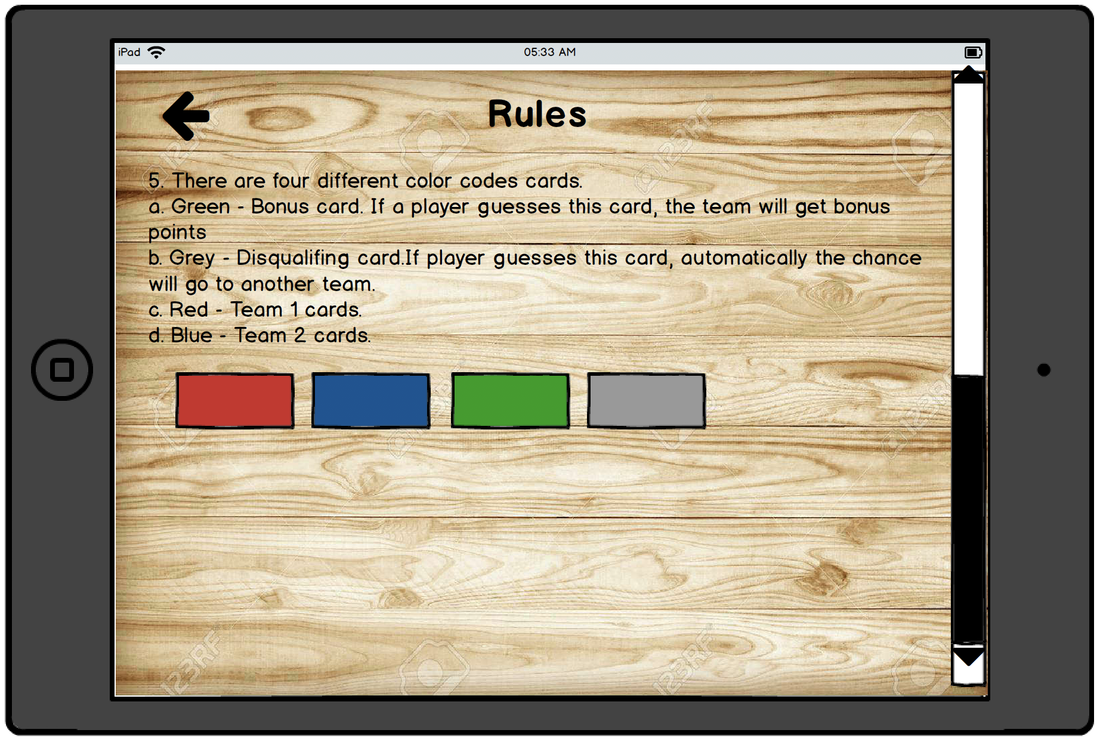
Rules

Timer

Profile
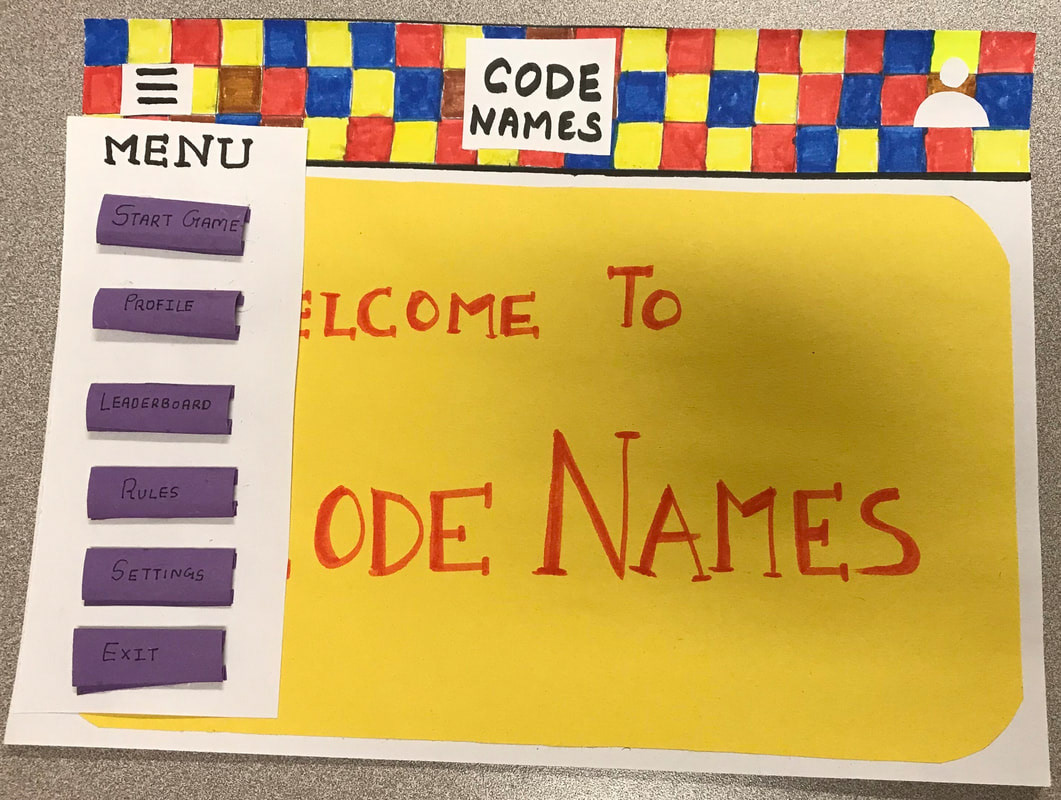
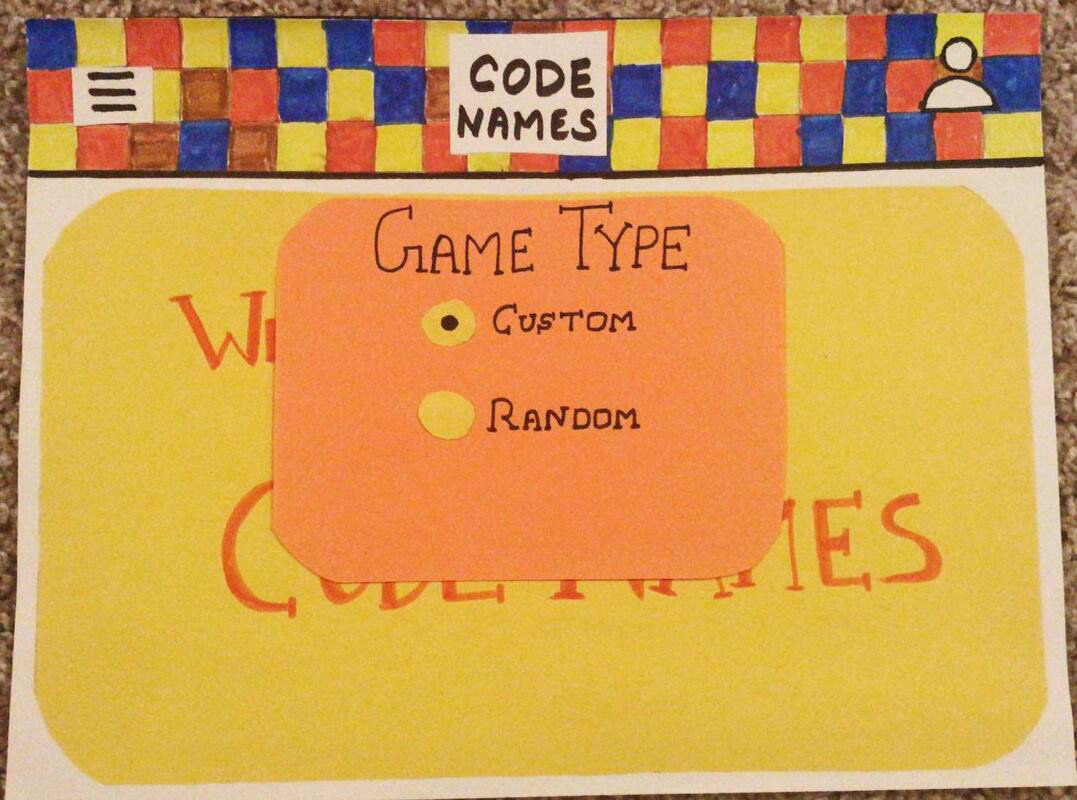
PAPER PROTOTYPE
I simulated the game through paper prototyping and incorporated quite a few aspects too like:
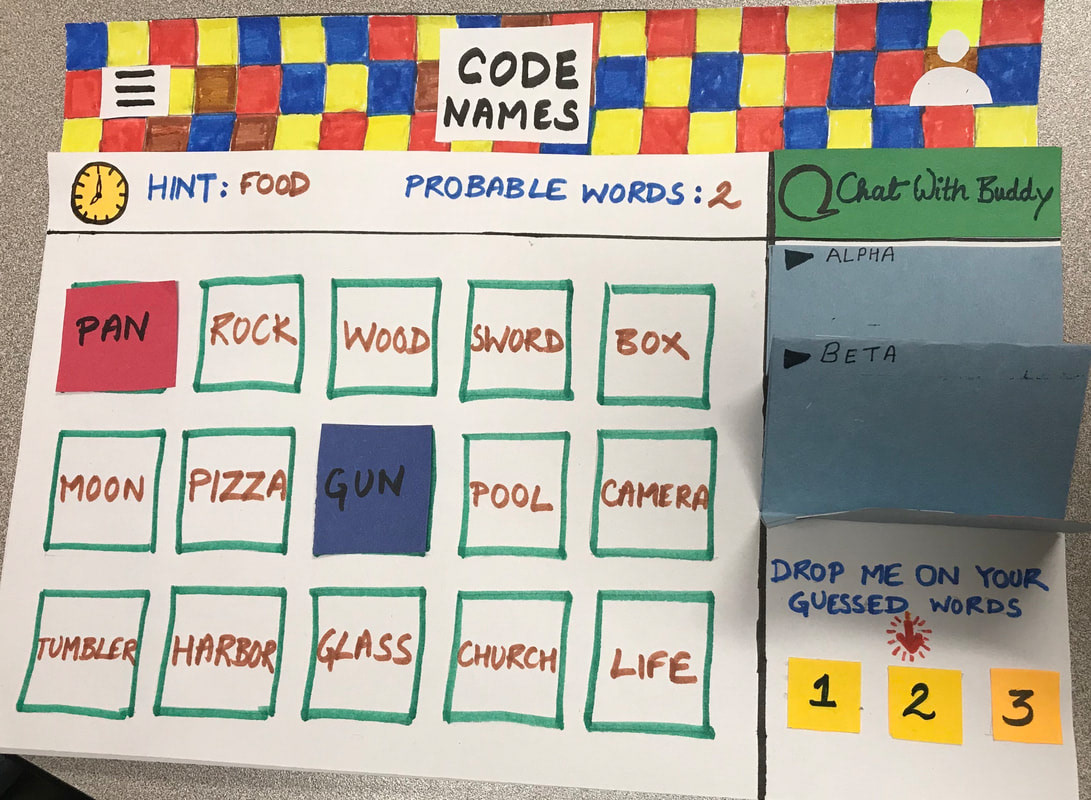
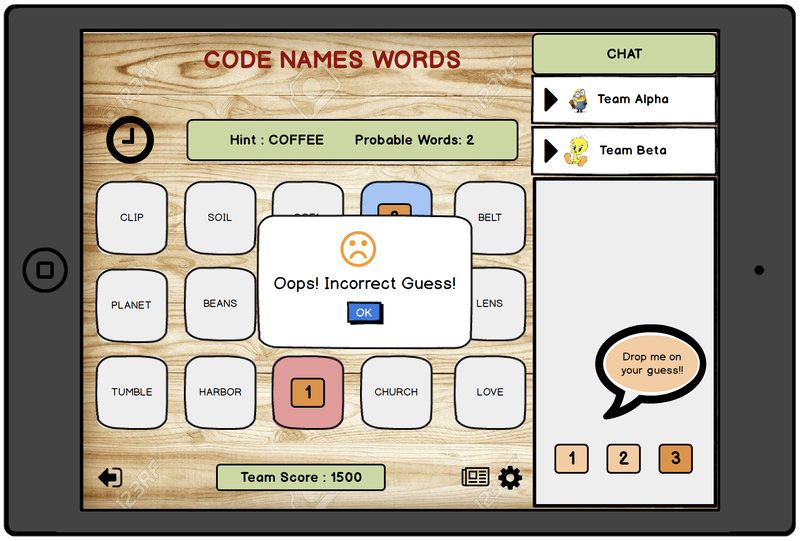
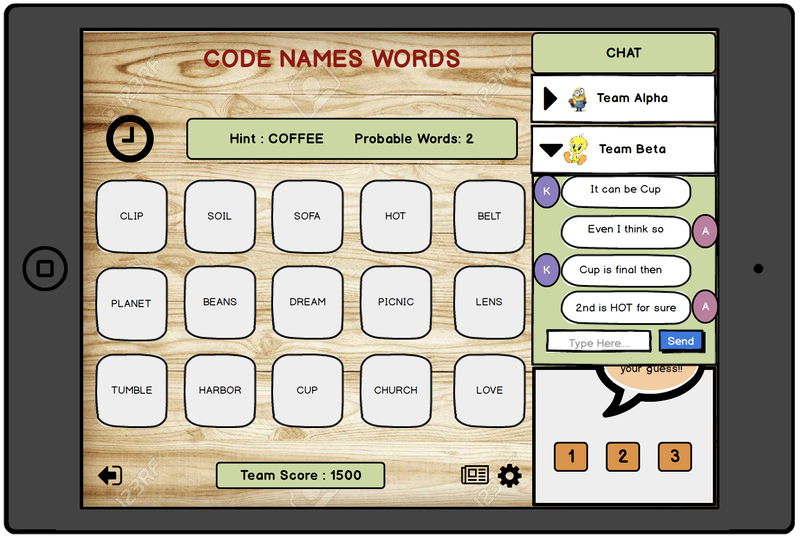
• Chat window
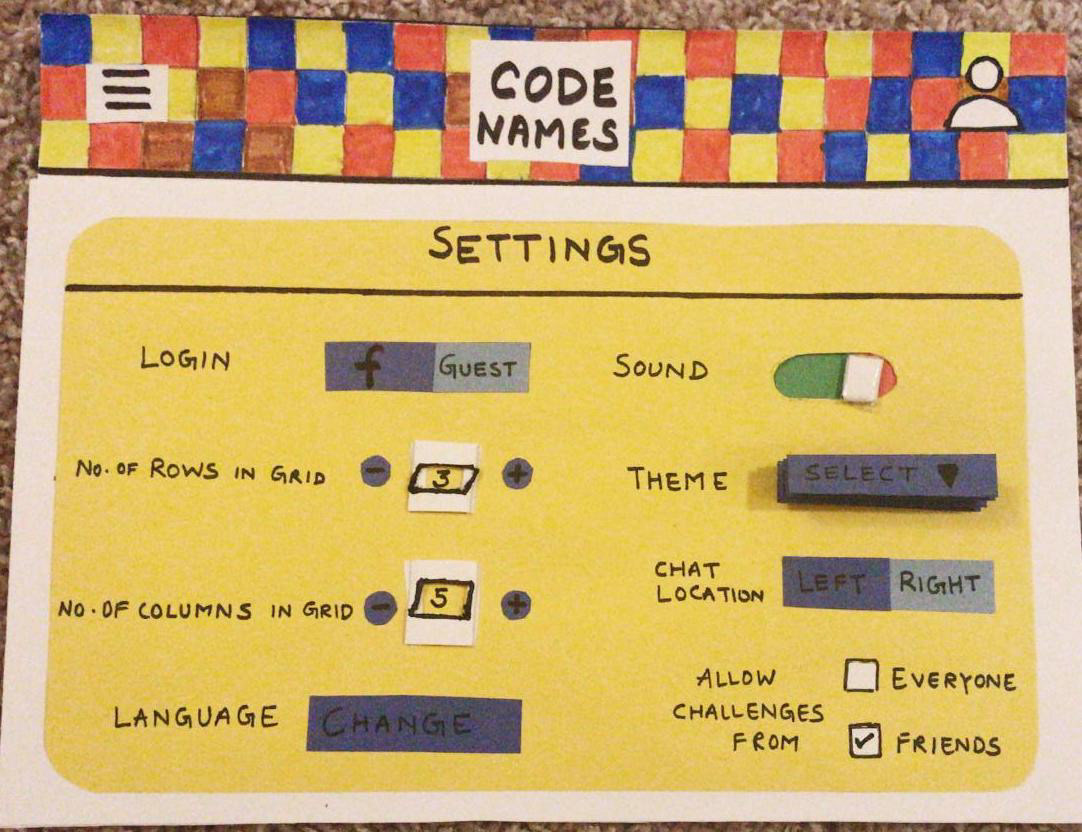
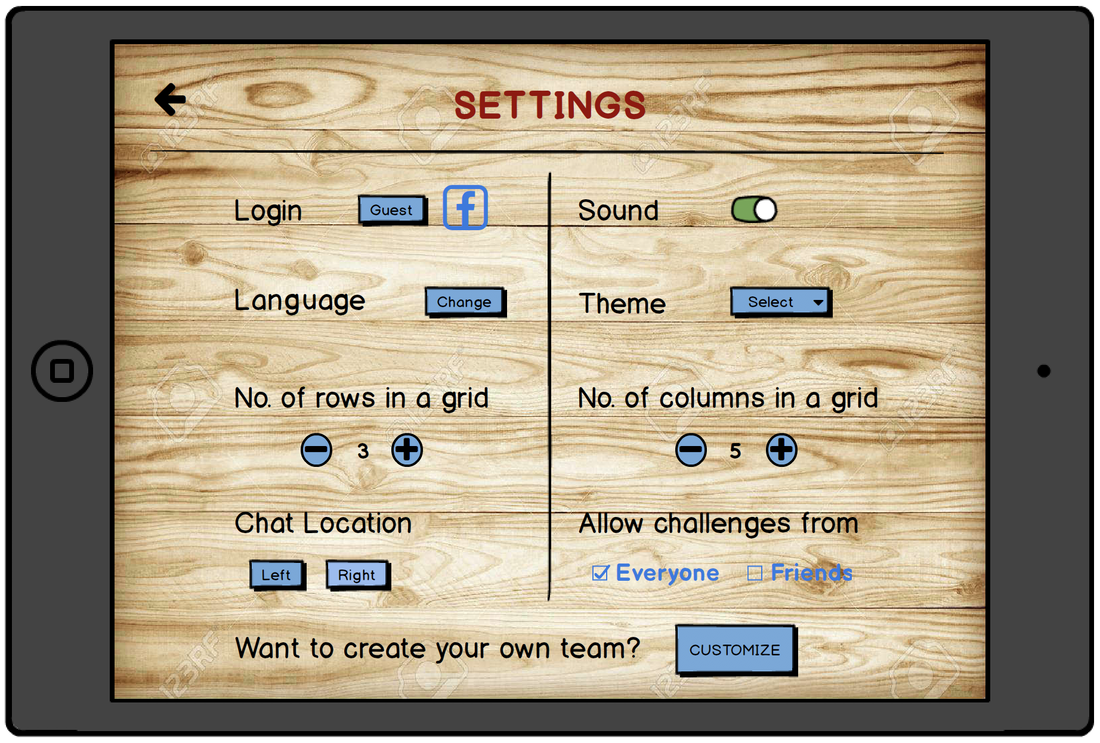
• Settings page with innovative options
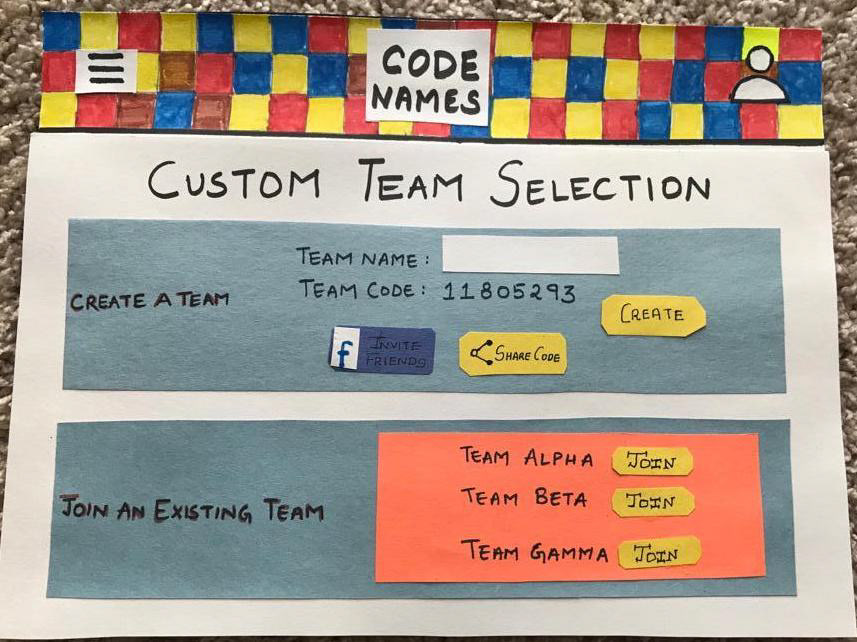
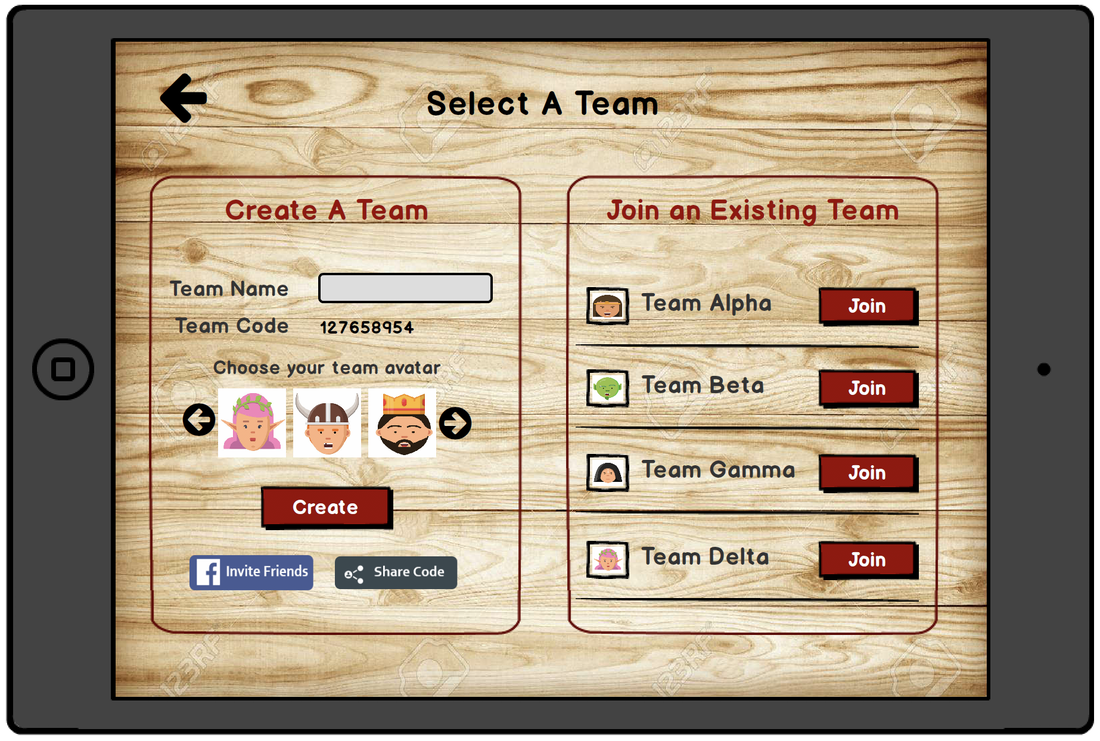
• Team Selection page








WIZARD OF OZ FEEDBACK
Wizard of OZ method is used when there's difficulty in understanding the input and responding to it. Wizard is a person who acts as a back-end of the system. This doesn't necessarily imply that wizard cannot be standing next to the user. A wizard will interpret users' input actions and performs the expected system response.
I prepared a set of tasks and carried out this method with a couple of users who play online games on a daily and weekly basis. The task questions were as follows:
• Make changes in the Settings page.
• Go to Rules page from Leaderboard page.
• Start the game.
• Play the game as a non-CodeMaster.
It turned out that there were mixed reactions from the users. Some of them provided constructive critique and a few others really loved the interface. Some of the most important feedback were as follows:
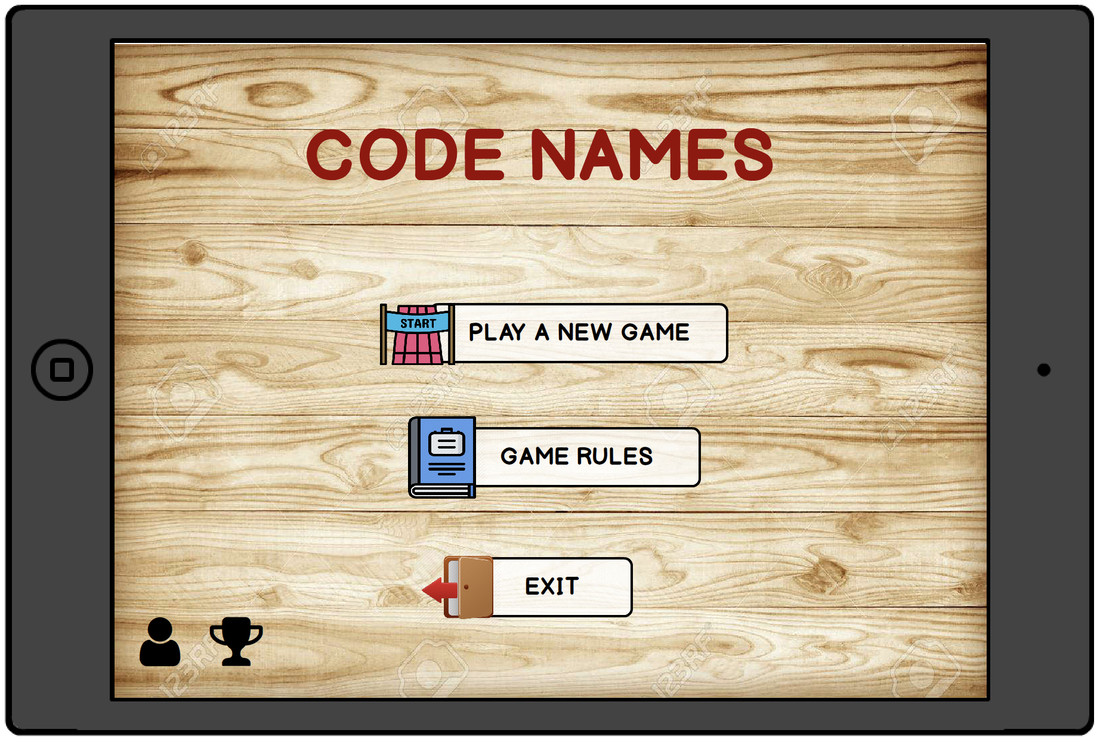
• Welcome screen seems like a giant button.
• Code Names banner on the very top shouldn't be present on all the pages considering that the game app is meant for tablet devices, the space should be effectively utilized.
• Menu is providing the overall easiness of the navigation.
• Involving stopwatch on the players' view makes the game even more competitive and interesting.
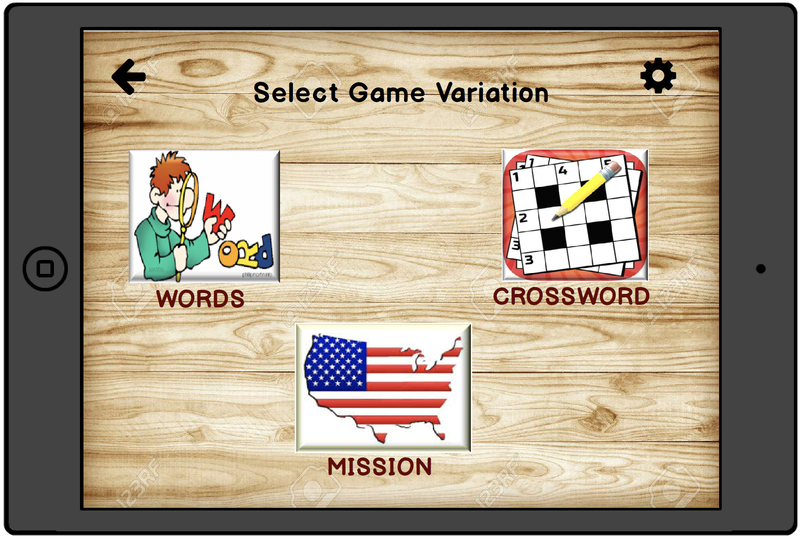
NEW VARIATIONS
I modified the game by including two new variations: Codenames Mission & Codenames Crosswords along with the original Codenames Words.
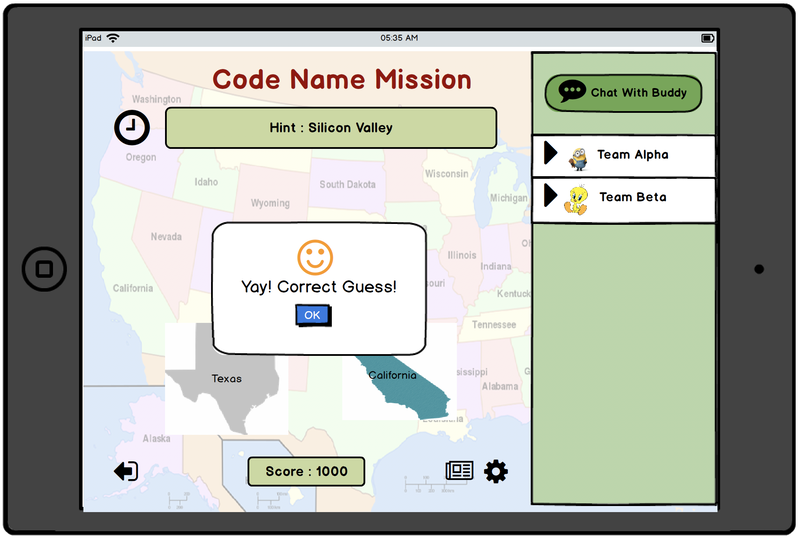
Code Names Mission
The mission will involve all the states of any particular country and a player has to guess the correct state for a given hint. It takes them three correct guesses to fulfill the mission. Each player gets a single guess to make in each turn. If they cannot guess it right, then the chance goes to the other team. The first team to make the correct guesses will emerge out as a true winner.
The mission will involve all the states of any particular country and a player has to guess the correct state for a given hint. It takes them three correct guesses to fulfill the mission. Each player gets a single guess to make in each turn. If they cannot guess it right, then the chance goes to the other team. The first team to make the correct guesses will emerge out as a true winner.
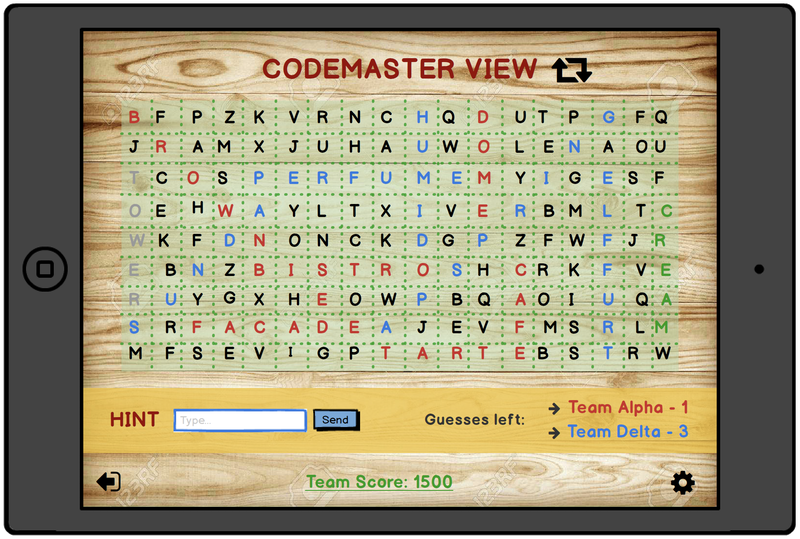
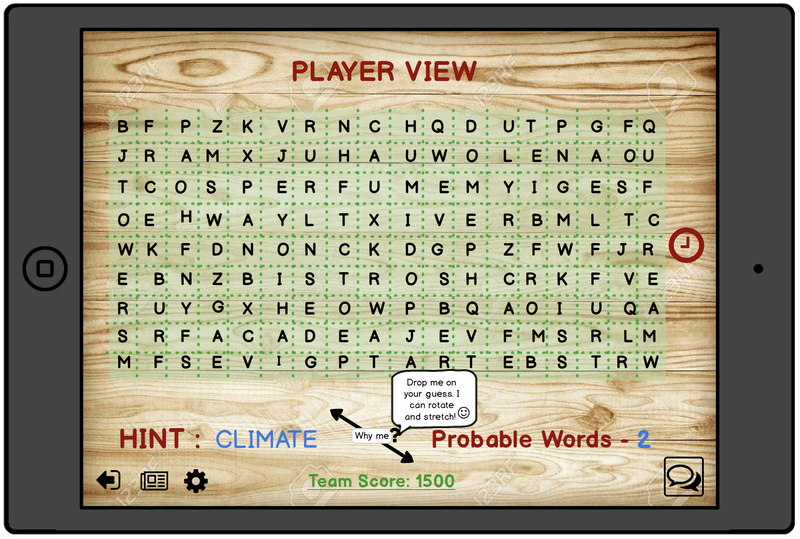
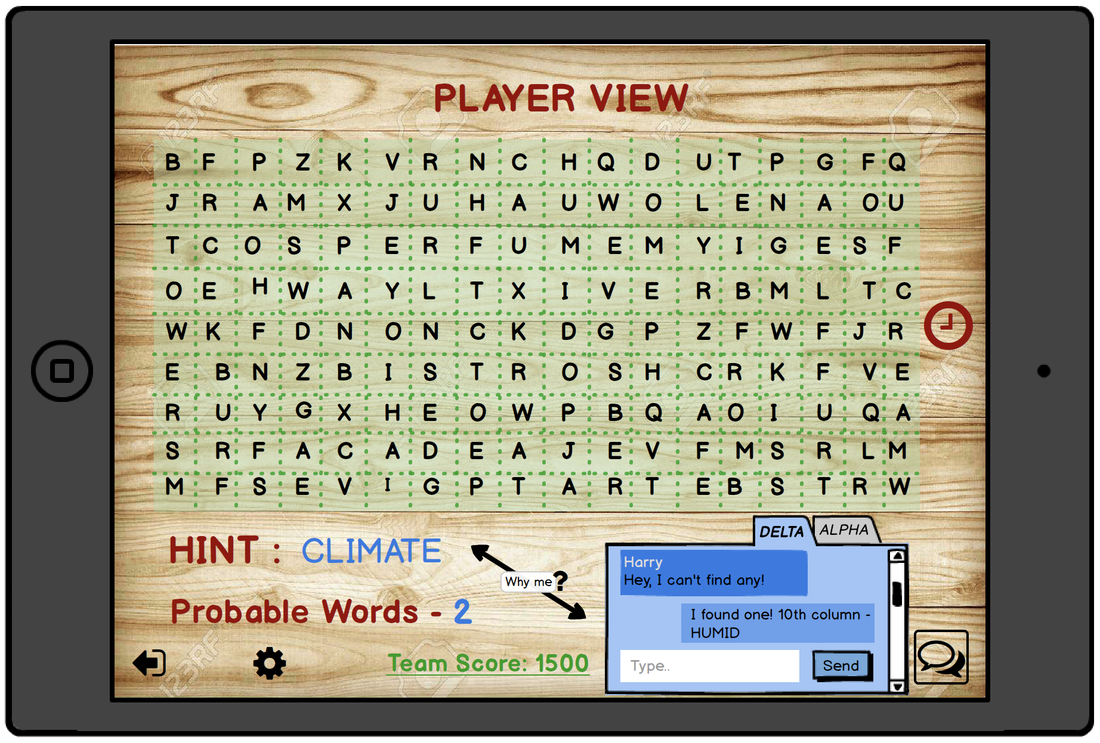
Code Names Crosswords
This would be essentially finding words from a letter grid given to the players. In this, CodeMaster can shuffle the grids as and when he/she prefers. Shuffling not just changes the position of the grids but also changes some words with its synonyms. So, the word hint will help players identify the words from the letter grid but shuffling can either help them more or confuse them totally. The CodeMaster would be able to view the words for their team and could form a hint accordingly. The player on the other hand can make the guess by placing the Markup Arrow on the word. This arrow can be rotated and stretched (the usage of the arrow can be found in Tooltip) and so it can be placed in any manner on the word considering the fact that the grid is in the form of an alphabetic view.
This would be essentially finding words from a letter grid given to the players. In this, CodeMaster can shuffle the grids as and when he/she prefers. Shuffling not just changes the position of the grids but also changes some words with its synonyms. So, the word hint will help players identify the words from the letter grid but shuffling can either help them more or confuse them totally. The CodeMaster would be able to view the words for their team and could form a hint accordingly. The player on the other hand can make the guess by placing the Markup Arrow on the word. This arrow can be rotated and stretched (the usage of the arrow can be found in Tooltip) and so it can be placed in any manner on the word considering the fact that the grid is in the form of an alphabetic view.


Apart from the alterations considering the feedback, I included two other features:
• Team Score info
• Shuffle Grid tab
PROTOTYPE ON BALSAMIQ













VIDEO PROTOTYPE AND WALKTHROUGH ON AXURE RP
REFLECTIONS
• Think like a user and not as a designer - Understanding the users' preference and empathizing with them is extremely essential to make the application likable and useful.
• Re-designing something is more challenging than creating a new design - It is always a good practice to be aware of existing applications and getting familiar with them in order to brainstorm ideas.