TOOL - ADOBE XD
Individual Project
Role - UX/UI Designer
Duration - Around 2 months
WHY PODCAST?
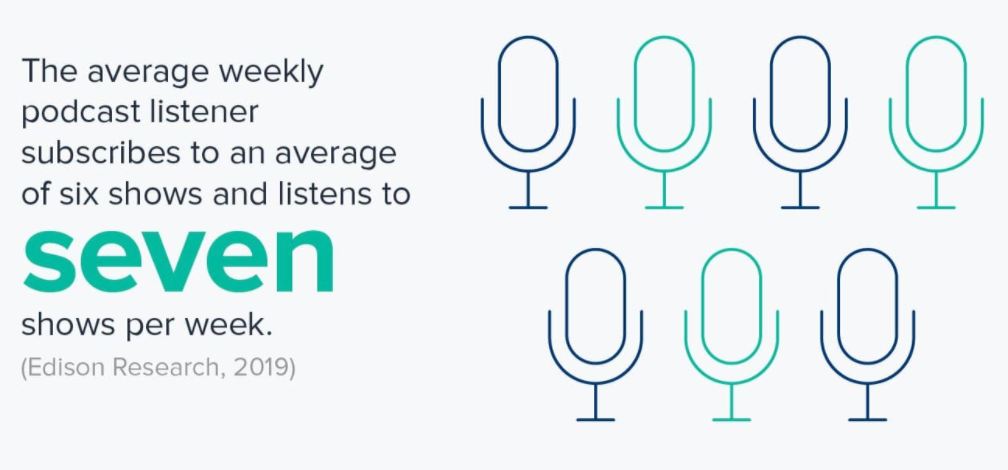
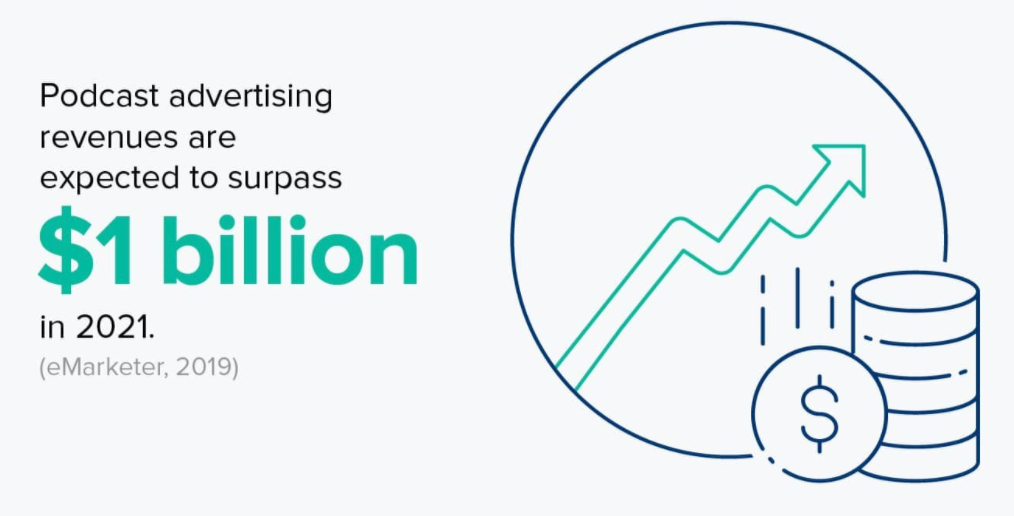
According to Oberlo statistics and infographics report, podcasts are one of the most trending marketing tools that helps businesses grow.






THE PROBLEM
Podcasts are adopted by almost every entrepreneur. The biggest challenge of marketing a show is to reach innumerable audience. Despite its humongous increase in the number of hosting services, I personally feel that each podcast production launch should be made with a brand new purpose. After all, the sole motive of podcasts is to help in building better relationships with the audience. Keeping this belief in mind, I have designed such an application where language will no more be a barrier.
FOCUS GROUP
A group of people were selected and gathered to have a focussed discussion on the goal and concept behind the application. Some users had experience with similar applications and hence they were able to give positive and negative feedback. They also provided possible recommendations. A diverse range of opinions helped me to think of designing the application almost exact to what users are expecting by understanding their mental model.
Following questionnaire was set:
1. When was the last time you listened to a podcast?
2. What do you think about this idea?
3. Do you like the phrase 'NetShed - It's different, we bet!" ? Can you propose any other suitable phrase for NetShed?
4. What features of NetShed you find the most interesting? (Options were given)
5. Rate these features as either second best or least interesting? (Options were given)
6. In what aspects do you think it is better than the other podcasts?
7. Do you have any suggestions on how we could improve the application?
Understanding the users and analyzing their responses:
TARGET USERS
The intended users would be anyone who are podcast lovers.
• Students
• Advertisers for commercialization
• Active social networkers
• Working professionals
• Well-educated and highly qualified individuals
• Motivators
• Entertainers
• Content producers like bloggers
• Sponsors and broadcasters
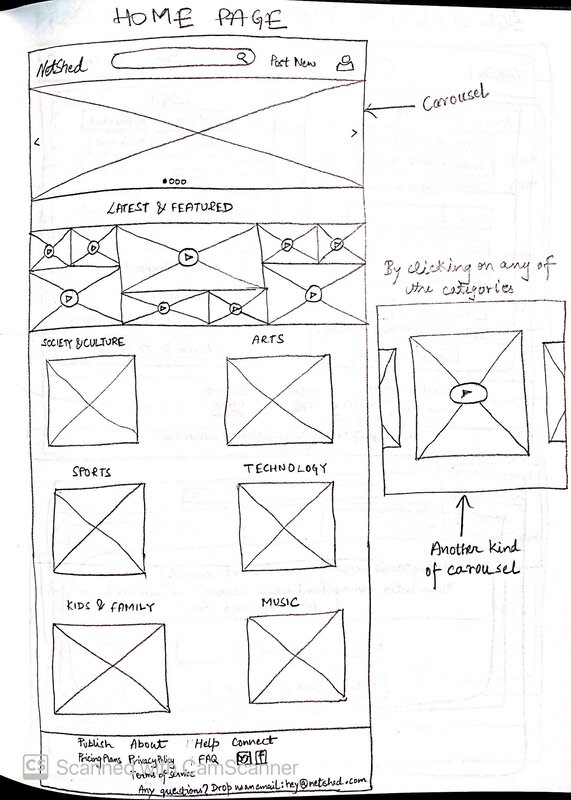
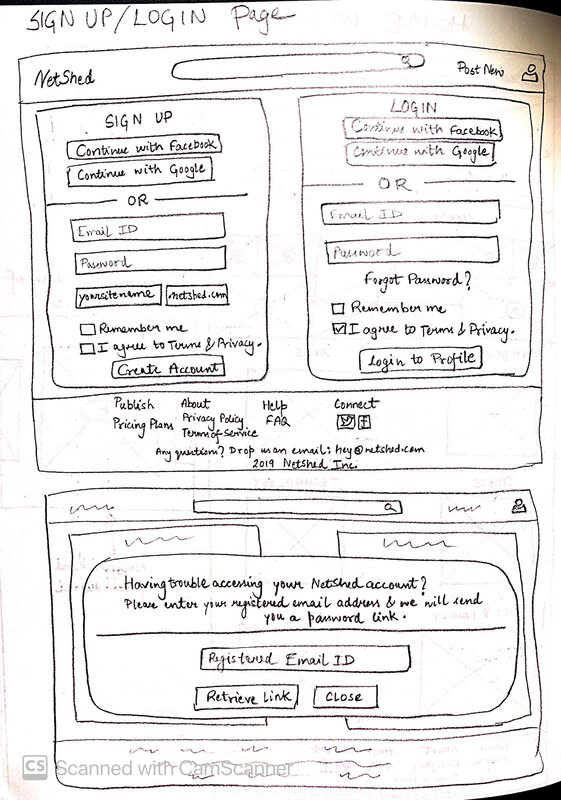
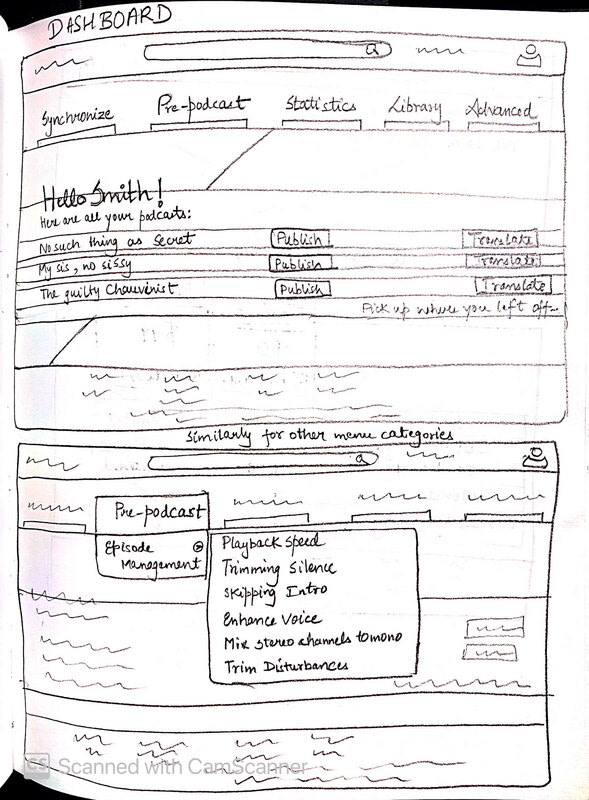
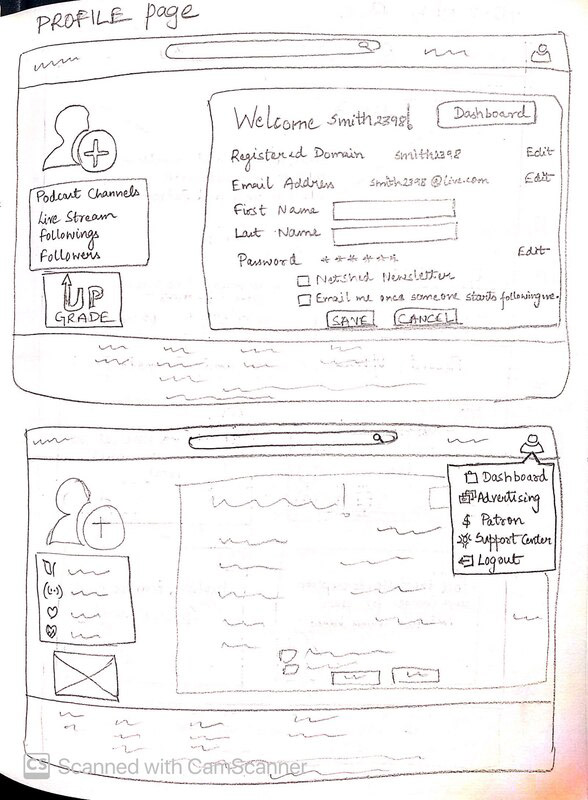
LOW-FIDELITY SKETCHES




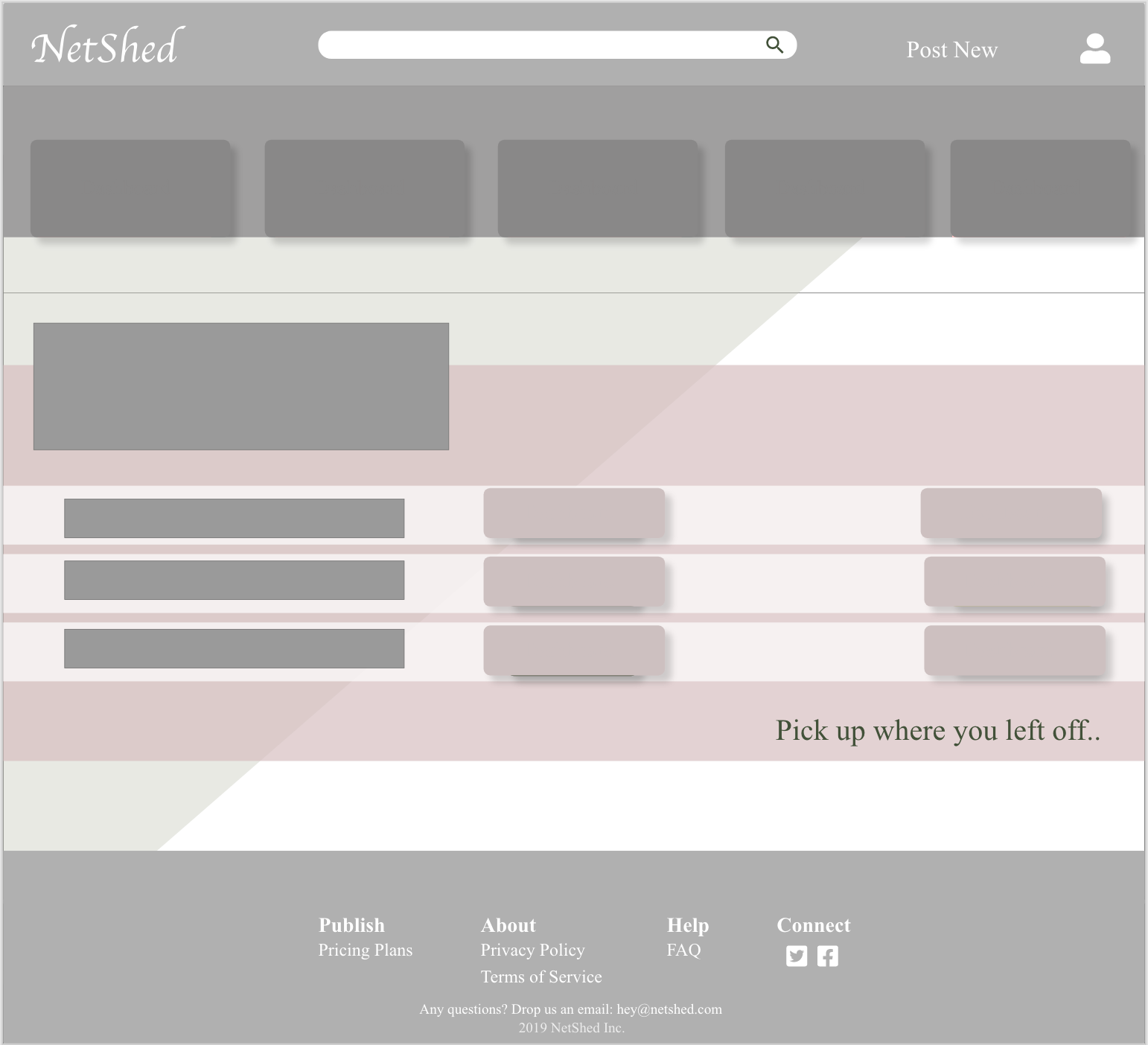
LOW-FIDELITY WIREFRAMES




DESIGN PATTERNS
Several design patterns have been implemented like Grid of Equals, Carousel, Smart Menu Items etc. Here, a few of them are showcased.
APPLICATION FLOWCHART
This is the flow of the application as the users will come across each page.
VISUAL DESIGN AND TYPOGRAPHY
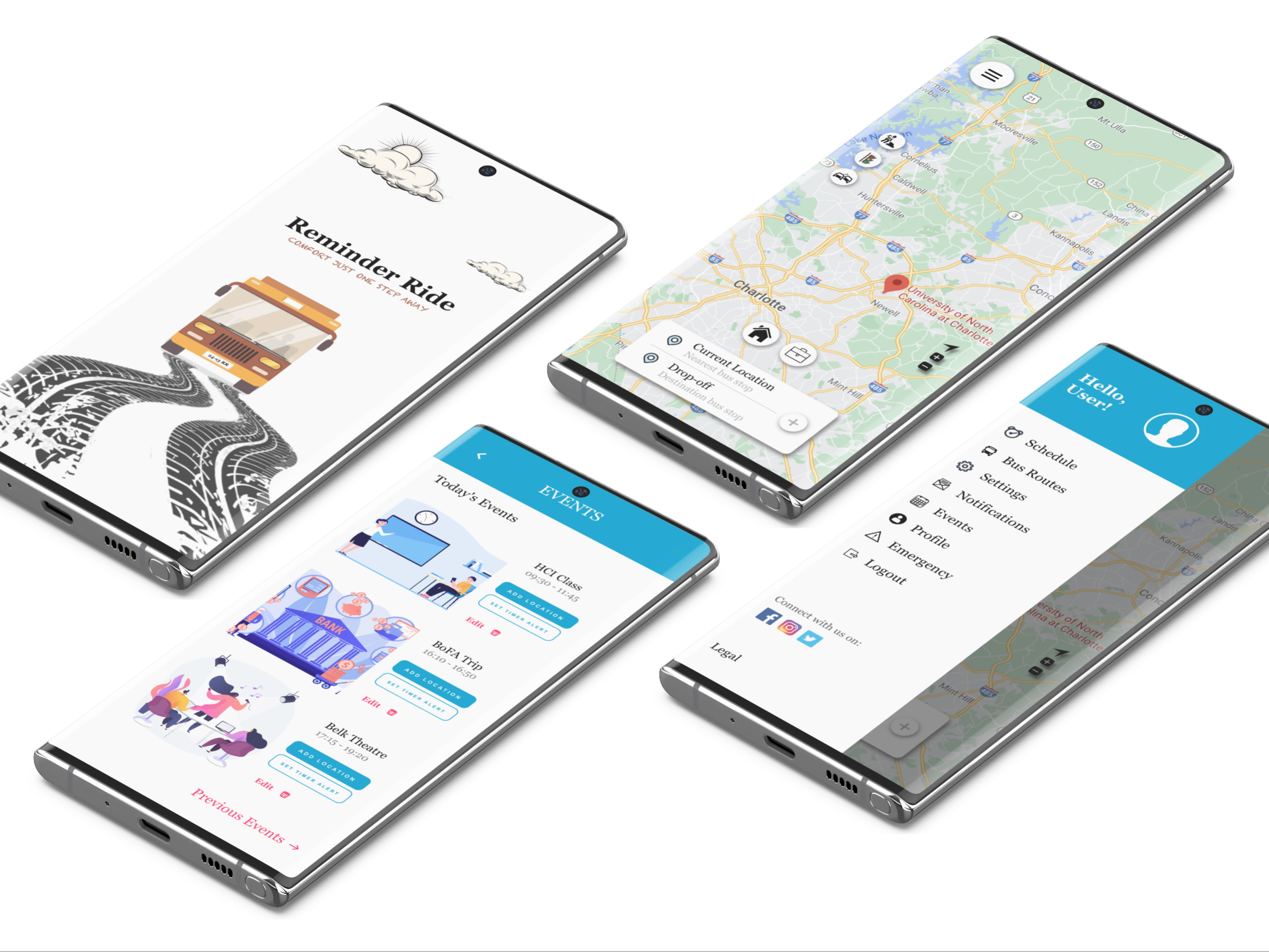
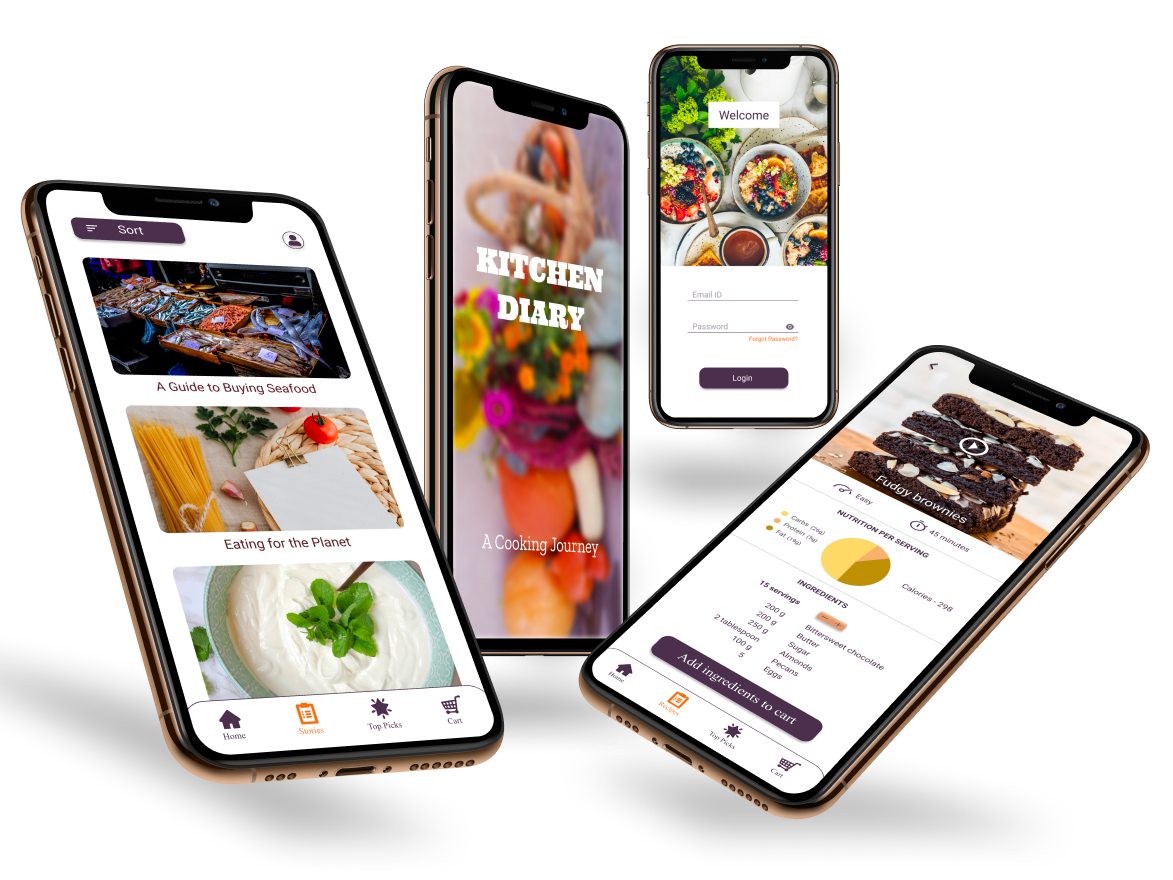
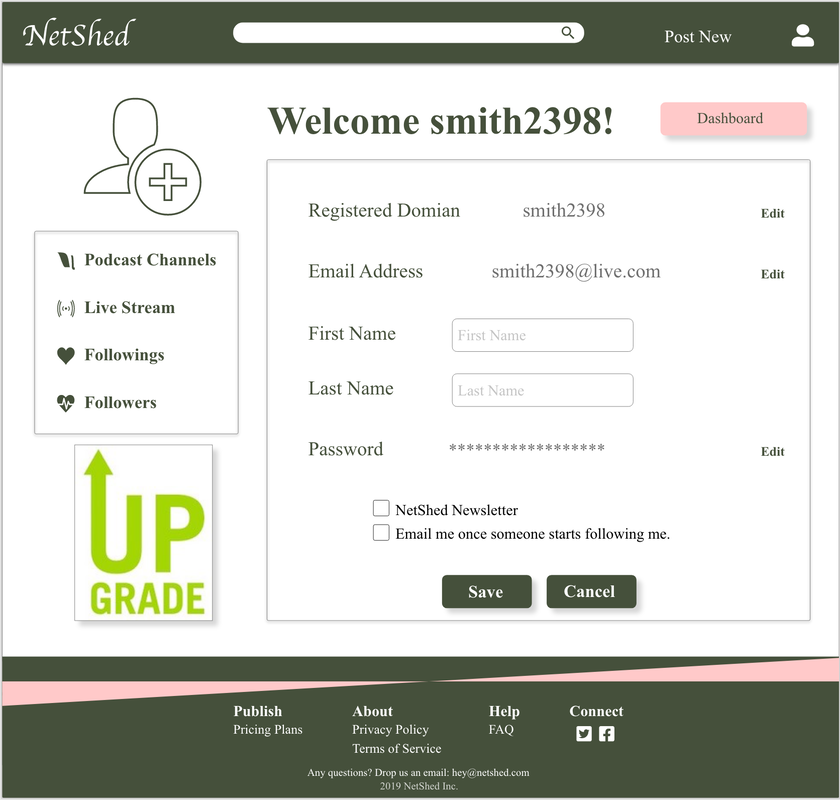
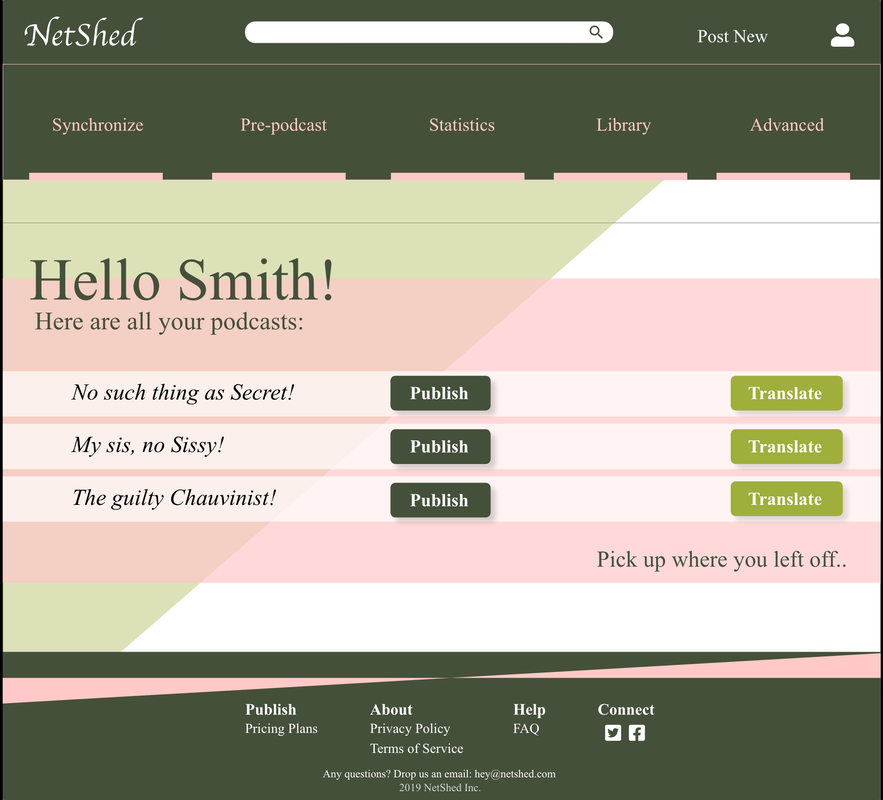
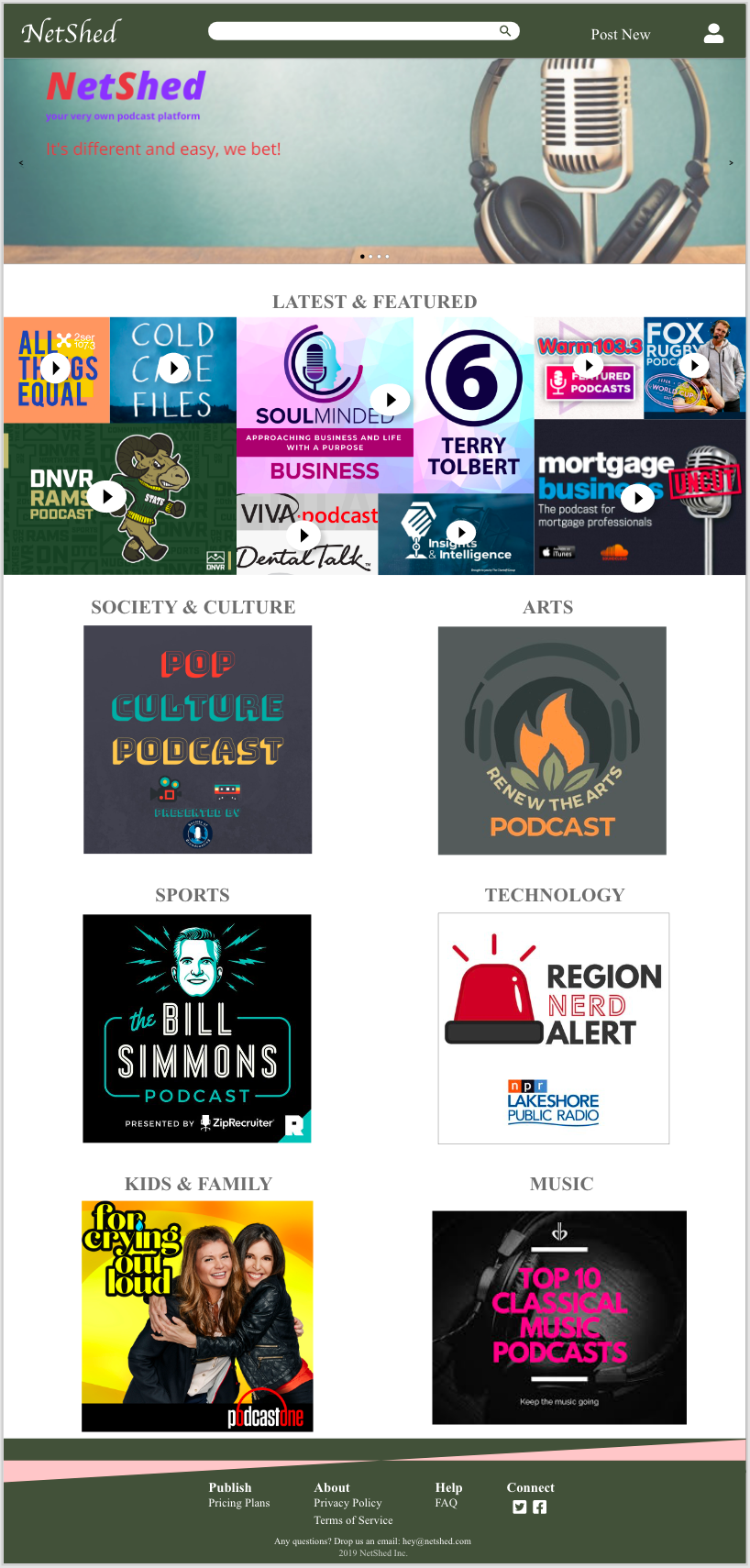
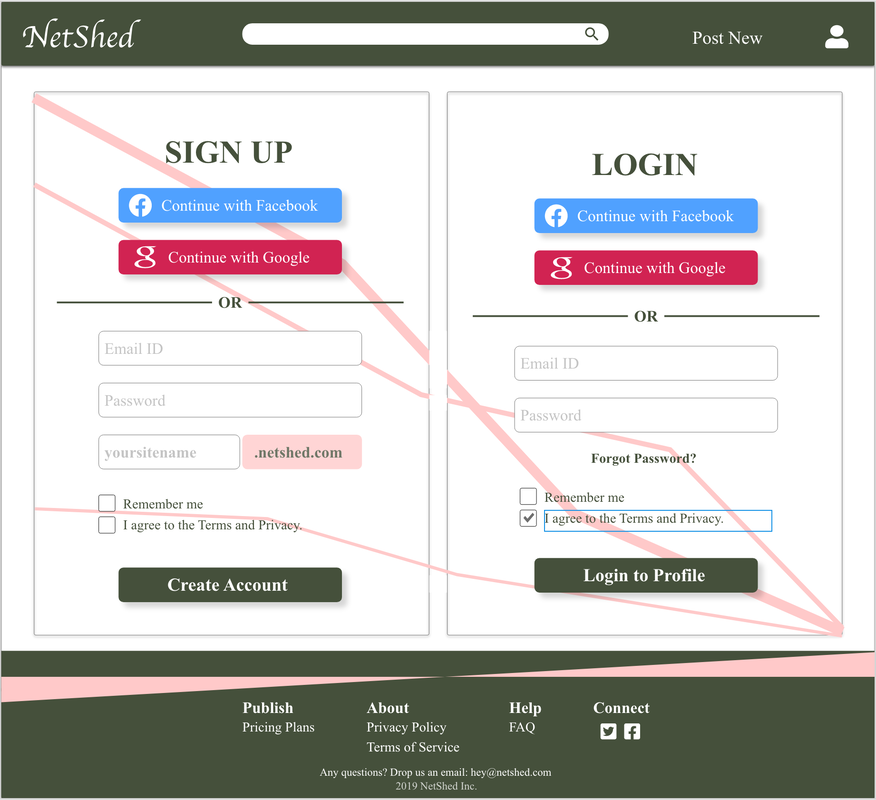
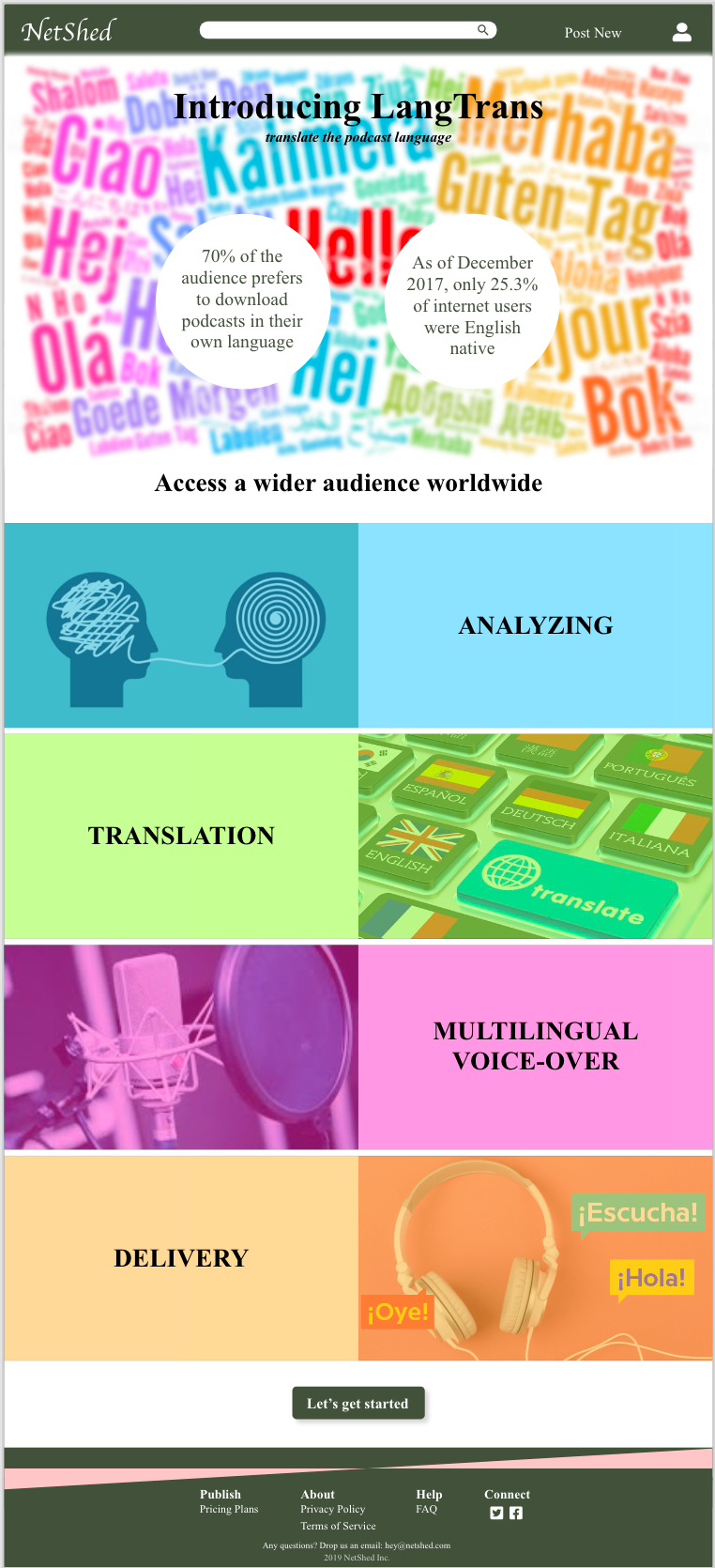
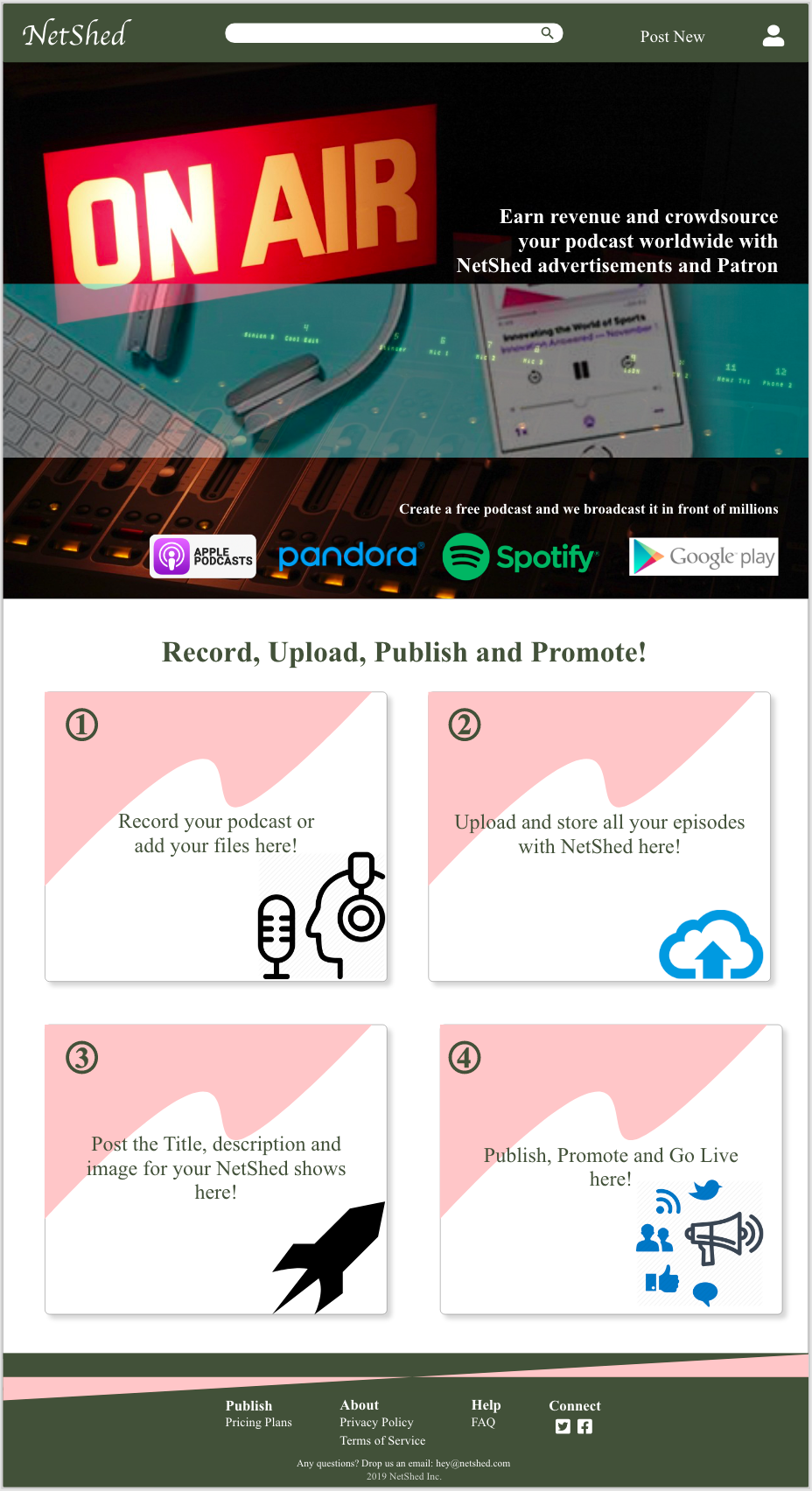
FINAL DESIGNS







LEARNINGS
The entire design process have made me learn a lot. To sum it up:
• Simplicity - As a designer, we are often lured by attractive, trendy and out of the box designs but as it turned out by the end of this project, simplicity is the major strength that let users hang on to the application.
• Strategy - A well-thought plan is extremely necessary to carry out the steps needed while designing.
• Feedback - Continuous feedback opens door for improvements and creativity.